diseñar un esquema api con IA
APIGit
2023-05-05
 explorer api design schema with AI
explorer api design schema with AI
Diseñar un esquema Api con ChatGPT
Comprender los esquemas en OpenAPI 3.0
En OpenAPI 3.0, se utiliza un esquema para definir la estructura de datos de la carga útil de solicitud o respuesta de una API. Es una forma de describir el formato esperado y los tipos de datos de la información que se transmite.
Un esquema se define mediante JSON Schema, que es un estándar para describir la estructura y las reglas de validación de los datos JSON. La especificación OpenAPI 3.0 incluye un subconjunto ampliado de JSON Schema que proporciona características adicionales específicas de la documentación de la API, como la capacidad de describir códigos de respuesta y encabezados.
La definición del esquema se puede incluir en un documento OpenAPI en elcomponents sección, donde puede ser referenciado por otras partes del documento. Se puede definir un esquema para un cuerpo de solicitud o respuesta, un encabezado de solicitud o respuesta, o un parámetro.
Algunas de las propiedades que se pueden definir en un esquema incluyen:
type: el tipo de datos de la propiedad, comostring,integer,boolean, oarray.
format: Un formato para el tipo de datos, comodate-time para una marca de tiempo oemail para una dirección de correo electrónico.
properties: Una lista de propiedades y sus esquemas correspondientes para un objeto.
items: el esquema de cada elemento de una matriz.
required: Una lista de propiedades requeridas para un objeto.
enum: Una lista de valores posibles para una propiedad.
Al definir esquemas en OpenAPI 3.0, los desarrolladores de API pueden garantizar que sus API estén bien documentadas y que los clientes puedan comprender fácilmente el formato esperado y los tipos de datos de la información que se transmite.
Esquemas en el diseño Apigit Api
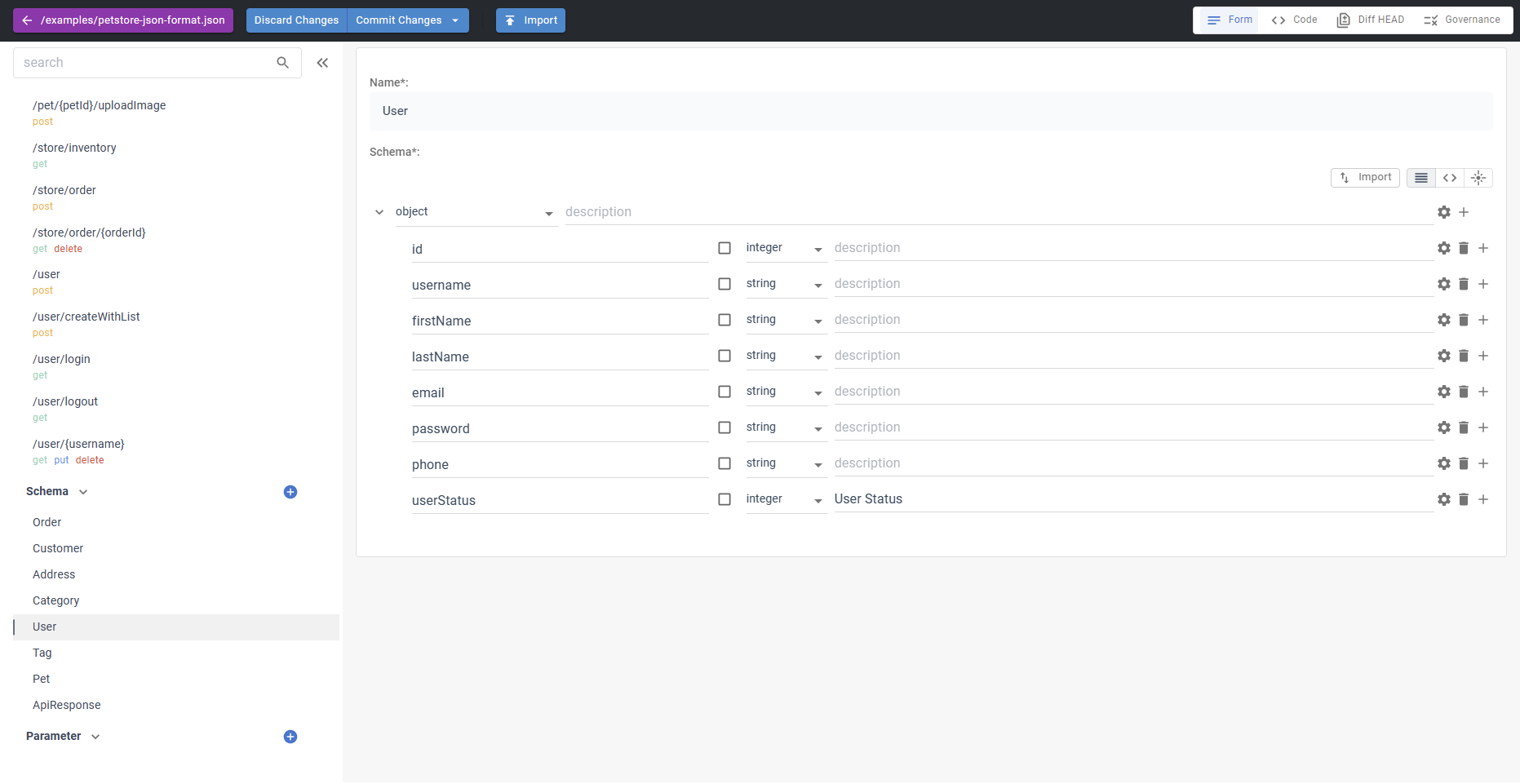
Navegar aAPI Specification en su repositorio y elija un archivo de especificaciones de muestra, en el modo de vista predeterminado, haga clic en el ícono ✏️ ubicado en la esquina inferior izquierda de la barra lateral.
Para comenzar, elija un esquema de muestra comoUser. Una vez que haya seleccionado un esquema, puede cambiar entre la vista de formulario y la vista de código. usemos elUser schema como ejemplo, que tiene seis campos para diseñar. Si bien puede parecer simple, ChatGPT y la herramienta de importación de Apigit pueden ayudar a simplificar el proceso aún más.
 Schemas in Apigit Api design
Schemas in Apigit Api design
Apigit importa el resultado de ChatGTP
Solo necesita generar una muestra de datos para su objeto.
{
"id": 10,
"username": "theUser",
"firstName": "John",
"lastName": "James",
"email": "john@email.com",
"password": "12345",
"phone": "12345",
"userStatus": 1
}
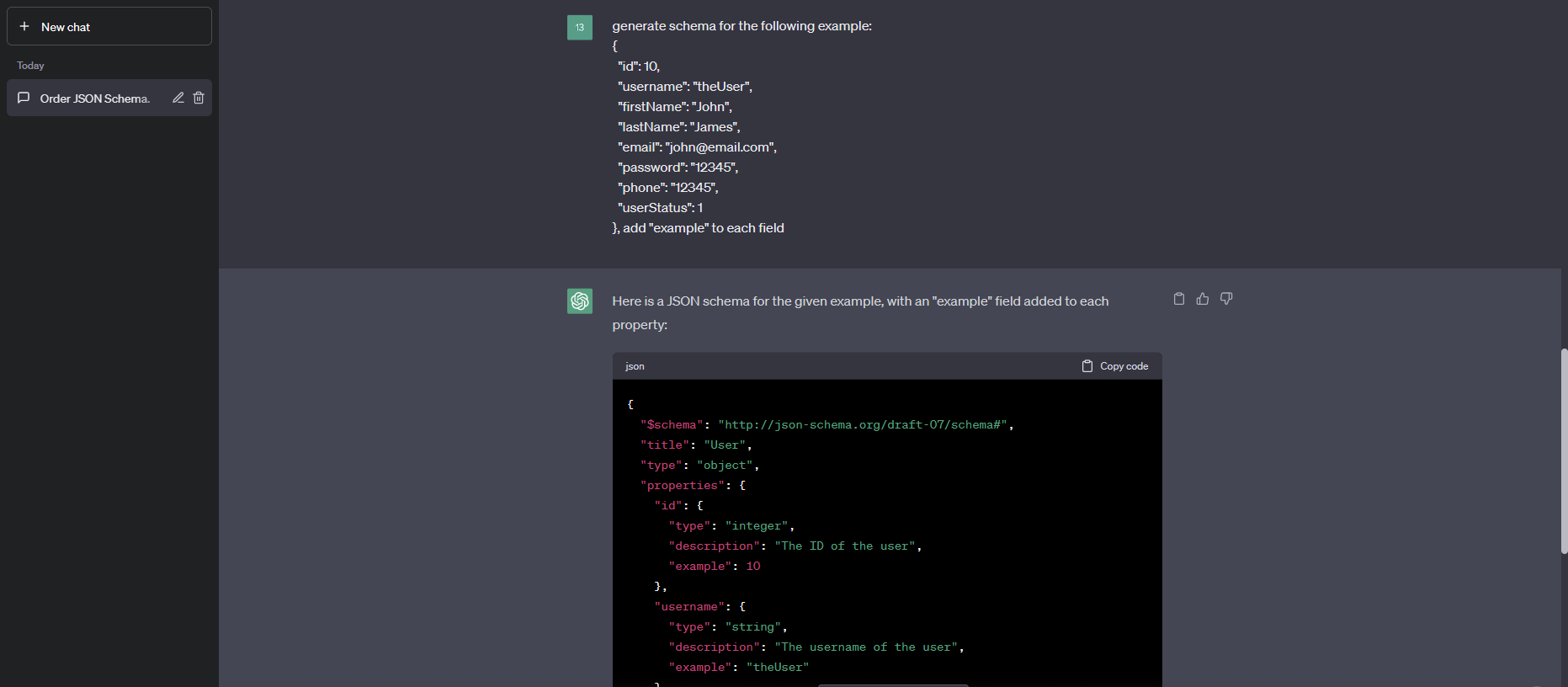
Y luego pídale a ChatGTP que le proporcione los datos del esquema.
 Schemas generated by ChatGTPEsquemas generados por ChatGTP
Schemas generated by ChatGTPEsquemas generados por ChatGTP
Lo que obtendrá es lo siguiente.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "User",
"type": "object",
"properties": {
"id": {
"type": "integer",
"description": "The ID of the user",
"example": 10
},
"username": {
"type": "string",
"description": "The username of the user",
"example": "theUser"
},
"firstName": {
"type": "string",
"description": "The first name of the user",
"example": "John"
},
"lastName": {
"type": "string",
"description": "The last name of the user",
"example": "James"
},
"email": {
"type": "string",
"format": "email",
"description": "The email address of the user",
"example": "john@email.com"
},
"password": {
"type": "string",
"description": "The password of the user",
"example": "12345"
},
"phone": {
"type": "string",
"description": "The phone number of the user",
"example": "12345"
},
"userStatus": {
"type": "integer",
"description": "The status of the user",
"example": 1
}
},
"required": ["id", "username", "firstName", "lastName", "email", "password", "phone", "userStatus"]
}
Para importar el ESQUEMA JSON generado por ChatGPT, siga estos pasos:
- Clickea en el
importbotón. - Seleccionar
JSON SCHEMAde las opciones. - Pegue el código generado por ChatGPT en el campo de texto.
- Hacer clic
OKoImportpara importar el esquema.
Al seguir estos pasos, puede asegurarse de que su esquema JSON sea preciso y satisfaga sus necesidades.
- Revise el esquema detenidamente y compruebe si hay errores o incoherencias.
- Realice los cambios necesarios en el esquema para corregir errores o agregar información faltante.
© 2025 APIGit Inc.