Première API dans l'interface utilisateur Swagger
APIGit
2023-05-10
 First Api in Swagger UI
First Api in Swagger UI
Première API dans l'interface utilisateur Swagger
Swagger UI est un outil open source qui génère une interface utilisateur pour une spécification OpenAPI, permettant aux utilisateurs de visualiser et d'interagir avec les points de terminaison de l'API. L'outil est développé et maintenu par le projet Swagger, qui fait maintenant partie de l'initiative OpenAPI plus large.
L'interface utilisateur Swagger peut être utilisée pour tester et explorer rapidement une API sans avoir besoin d'outils ou de logiciels supplémentaires. Une fois qu'une spécification OpenAPI est fournie, Swagger UI génère une page de documentation interactive qui inclut des informations sur les points de terminaison, les paramètres, les réponses, etc. de l'API. L'interface utilisateur est générée dynamiquement sur la base des informations fournies dans la spécification, ce qui signifie que les modifications apportées à l'API seront automatiquement reflétées dans la documentation.
En plus de fournir des capacités de documentation et de test, Swagger UI prend également en charge diverses fonctionnalités telles que la coloration syntaxique, la validation des réponses et la génération de code. L'outil peut être utilisé avec des API construites à l'aide de n'importe quel langage de programmation et peut être personnalisé pour correspondre à la marque et au style de l'API.
Aujourd'hui, nous allons ajouter notre première API dans Swagger UI.
Champ de serveur
Dans une spécification OpenAPI, l'objet serveur est utilisé pour définir des informations sur le serveur hébergeant l'API. L'objet serveur comprend plusieurs champs qui peuvent être utilisés pour fournir des informations telles que l'URL, le protocole et la description du serveur. Voici les champs qui peuvent être inclus dans un objet serveur :
url: Ce champ spécifie l'URL de base du serveur. Il s'agit d'un champ obligatoire qui doit être inclus dans l'objet serveur.
description: Ce champ fournit une description du serveur. Il s'agit d'un champ facultatif qui peut être inclus pour fournir des informations supplémentaires sur le serveur.
variables: Ce champ permet de définir des variables utilisables dans le champ url. Les variables sont entourées d'accolades ({}) et peuvent être utilisées pour représenter des parties de l'URL qui peuvent être personnalisées pour différents environnements ou cas d'utilisation.
scheme: Ce champ spécifie le protocole de communication utilisé par le serveur (par exemple, HTTP, HTTPS, etc.). C'est un champ facultatif et par défaut "http" s'il n'est pas spécifié.
headers: Ce champ est utilisé pour spécifier les en-têtes qui doivent être inclus dans les requêtes au serveur. Il s'agit d'un champ facultatif qui peut être utilisé pour fournir des informations supplémentaires ou des identifiants d'authentification.
Voici un exemple d'objet serveur avec tous les champs inclus :
"servers": [
{
"url": "https://api.example.com/{version}",
"description": "Example API Server",
"variables": {
"version": {
"enum": ["v1", "v2"],
"default": "v1"
}
},
"scheme": "https",
"headers": {
"X-API-Key": {
"description": "API key",
"required": true
}
}
}
]
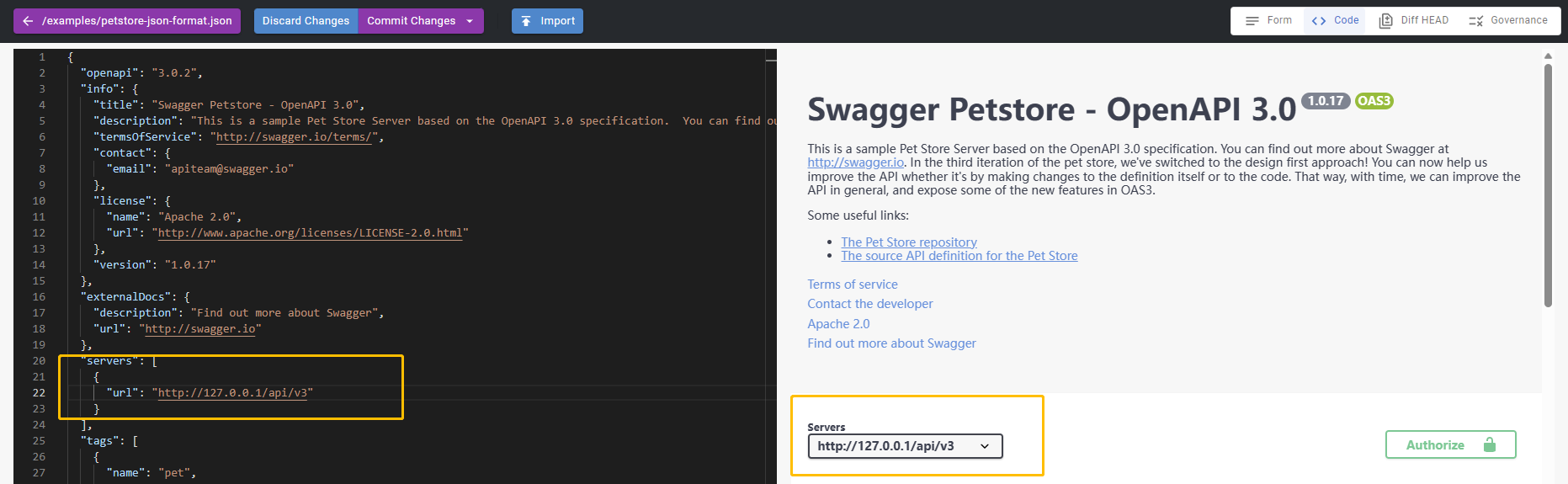
Voici un exemple d'objet serveur pour notre première API.
 First Api in Swagger UI Server Ajoutez un serveur.
First Api in Swagger UI Server Ajoutez un serveur.
Champ de balise
Dans une spécification OpenAPI, l'objet Tag est utilisé pour définir une balise pour un ensemble d'opérations associées. L'objet Tag comprend plusieurs champs qui peuvent être utilisés pour fournir des informations telles que le nom de la balise, sa description et les opérations associées. Voici les champs qui peuvent être inclus dans un Tag Object :
name: Ce champ spécifie le nom de la balise. Il s'agit d'un champ obligatoire qui doit être inclus dans l'objet Tag.
description: Ce champ fournit une description de la balise. Il s'agit d'un champ facultatif qui peut être inclus pour fournir des informations supplémentaires sur la balise.
externalDocs: Ce champ fournit une référence à une documentation supplémentaire pour la balise. Il s'agit d'un champ facultatif qui peut être utilisé pour fournir des informations ou des ressources supplémentaires liées à la balise.
x-tag-info: Ce champ est un champ d'extension qui peut être utilisé pour fournir des informations supplémentaires sur la balise. Il s'agit d'un champ facultatif qui peut être utilisé pour fournir des informations personnalisées ou des métadonnées sur la balise.
Voici un exemple d'objet Tag avec tous les champs inclus :
"tags": [
{
"name": "pets",
"description": "Operations related to pets",
"externalDocs": {
"description": "Find more info here",
"url": "https://example.com/pets/info"
},
"x-tag-info": {
"owner": "John Smith"
}
}
]
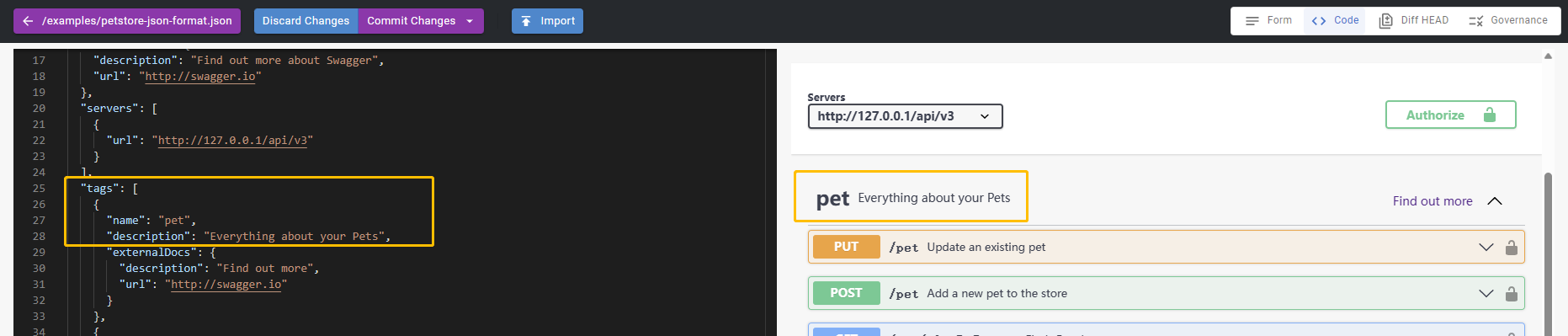
Voici un exemple d'objet Tag pour notre première API.
 First Api in Swagger UI Tag Ajoutez une balise.
First Api in Swagger UI Tag Ajoutez une balise.
Champ de schéma
Dans une spécification OpenAPI, l'objet de schéma est utilisé pour décrire la structure et les types de données d'un objet. L'objet de schéma comprend plusieurs champs qui peuvent être utilisés pour fournir des informations telles que le type, le format et les propriétés du schéma. Voici les champs qui peuvent être inclus dans un Schema Object :
title: Ce champ précise le titre du schéma. Il s'agit d'un champ facultatif qui peut être inclus pour fournir un titre lisible pour le schéma.
type: Ce champ spécifie le type du schéma. Il s'agit d'un champ obligatoire qui peut être l'une des nombreuses valeurs possibles, telles que "chaîne", "nombre", "entier", "booléen", "tableau" ou "objet".
format: Ce champ précise le format du schéma. Il s'agit d'un champ facultatif et peut être utilisé pour spécifier davantage le type de données du schéma. Par exemple, si le type est "chaîne", le champ format peut être utilisé pour indiquer que la chaîne est une date ou une heure.
description: Ce champ fournit une description du schéma. Il s'agit d'un champ facultatif qui peut être inclus pour fournir des informations supplémentaires sur le schéma.
properties: Ce champ spécifie les propriétés d'un schéma d'objet. Il s'agit d'un champ facultatif qui peut être utilisé pour définir les propriétés et les types de données des propriétés d'un objet.
items: Ce champ spécifie le schéma des éléments d'un tableau. Il s'agit d'un champ facultatif et peut être utilisé pour définir le type de données des éléments d'un tableau.
required: Ce champ spécifie les propriétés requises d'un schéma d'objet. Il s'agit d'un champ facultatif qui peut être utilisé pour spécifier les propriétés d'un schéma d'objet qui sont requises.
example: Ce champ fournit un exemple du schéma. Il s'agit d'un champ facultatif qui peut être utilisé pour fournir un exemple de valeur pour le schéma.
Voici un exemple d'objet de schéma avec tous les champs inclus :
{
"type": "object",
"title": "Person",
"description": "A person schema",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"email": {
"type": "string",
"format": "email"
}
},
"required": [
"name"
],
"example": {
"name": "John Smith",
"age": 30,
"email": "john.smith@example.com"
}
}
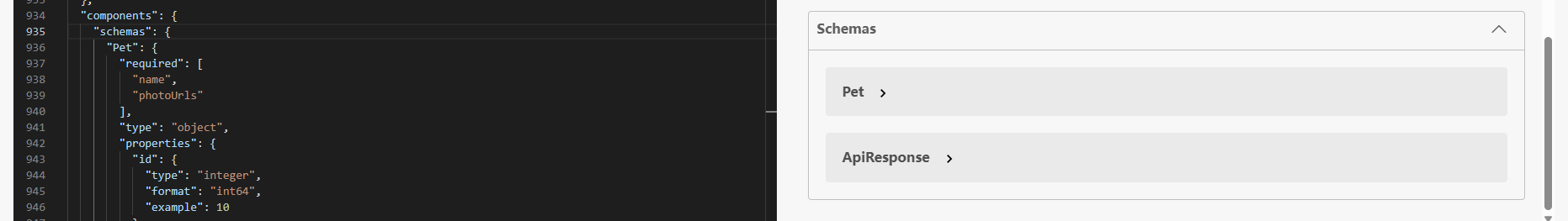
Voici un exemple d'objet de schéma pour notre première API.
 First Api in Swagger UI Schema Ajoutez un schéma.
First Api in Swagger UI Schema Ajoutez un schéma.
Champ de chemins
Dans une spécification OpenAPI, l'objet paths est utilisé pour définir les points de terminaison (ou routes) disponibles et les opérations sur ces points de terminaison. L'objet paths est une carte clé-valeur où les clés sont les chemins de point de terminaison et les valeurs sont des objets d'élément de chemin. Voici les champs qui peuvent être inclus dans un objet Path Item :
Méthode HTTP : Il existe plusieurs méthodes HTTP, telles que GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS et TRACE. Ce champ spécifie la méthode HTTP prise en charge par le point de terminaison.
summary: Ce champ fournit un bref résumé de l'opération du point de terminaison.
description: Ce champ fournit une description détaillée de l'opération du point de terminaison.
parameters: Ce champ spécifie les paramètres qui sont acceptés par l'opération de point de terminaison. Il peut s'agir d'un tableau d'objets paramètres ou d'une référence à une définition de paramètre.
requestBody: ce champ spécifie le corps de la demande attendu par l'opération de point de terminaison. Il s'agit d'un champ facultatif qui peut être un objet RequestBody ou une référence à une définition de corps de requête.
responses: Ce champ spécifie les réponses possibles qui peuvent être renvoyées par l'opération de point de terminaison. Il s'agit d'une carte clé-valeur où les clés sont les codes d'état HTTP et les valeurs sont des objets de réponse.
callbacks: Ce champ spécifie une carte des rappels possibles liés à l'opération parent. Chaque valeur de la carte est un objet de rappel.
deprecated: Ce champ indique si l'opération de point de terminaison est obsolète et ne doit pas être utilisée.
Voici un exemple d'objet d'élément de chemin qui inclut tous ces champs :
{
"/pets": {
"get": {
"summary": "Get a list of pets",
"description": "Returns a list of pets that are available for adoption.",
"parameters": [
{
"name": "limit",
"in": "query",
"description": "The maximum number of pets to return.",
"required": false,
"schema": {
"type": "integer"
}
}
],
"responses": {
"200": {
"description": "A list of pets.",
"content": {
"application/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/Pet"
}
}
}
}
},
"400": {
"description": "Invalid input."
},
"401": {
"description": "Unauthorized."
},
"500": {
"description": "Server error."
}
}
}
}
}
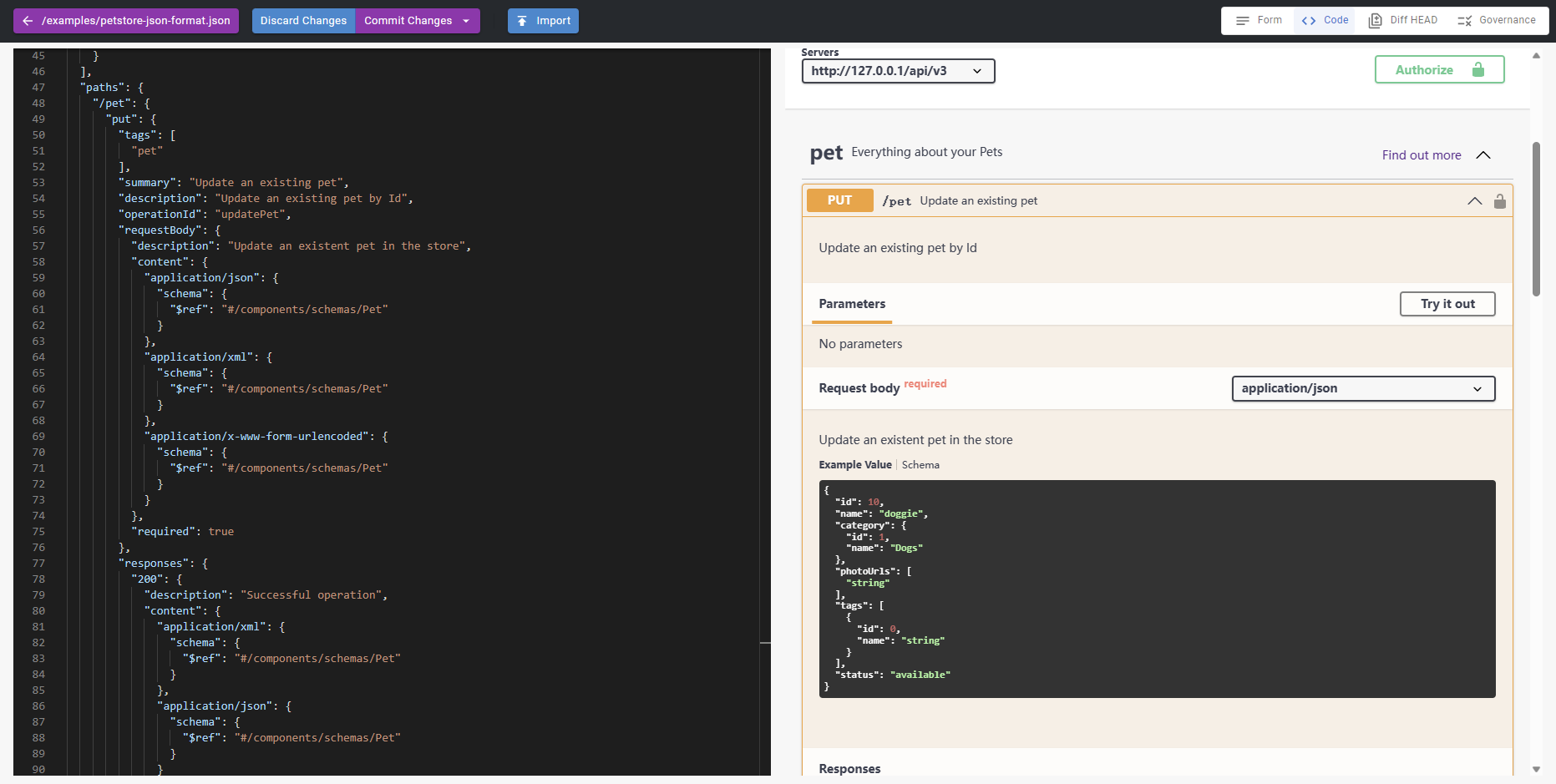
Voici un exemple d'objet paths pour notre première API.
 First Api in Swagger UI paths Ajouter un chemin.
First Api in Swagger UI paths Ajouter un chemin.
L'interface utilisateur Swagger peut être utilisée pour tester rapidement
LeTry it out La fonctionnalité de Swagger UI permet aux utilisateurs d'interagir avec une API en envoyant des demandes et en recevant des réponses. Il fournit une interface utilisateur pour tester l'API sans avoir à écrire de code ou à utiliser un outil séparé.
Lorsque vous cliquez sur leTry it out à côté d'une opération d'API dans l'interface utilisateur Swagger, vous pouvez entrer des valeurs pour les paramètres de l'opération et envoyer une demande à l'API. L'interface utilisateur Swagger affichera alors la réponse renvoyée par l'API. Cela vous permet de tester et de valider rapidement le comportement d'une API sans avoir à quitter l'interface Swagger UI.
LeTry it out peut également vous aider à explorer les fonctionnalités d'une API et à comprendre comment l'utiliser efficacement. En interagissant avec une API en temps réel, vous pouvez voir comment elle répond aux différentes requêtes et en savoir plus sur les données qu'elle renvoie.
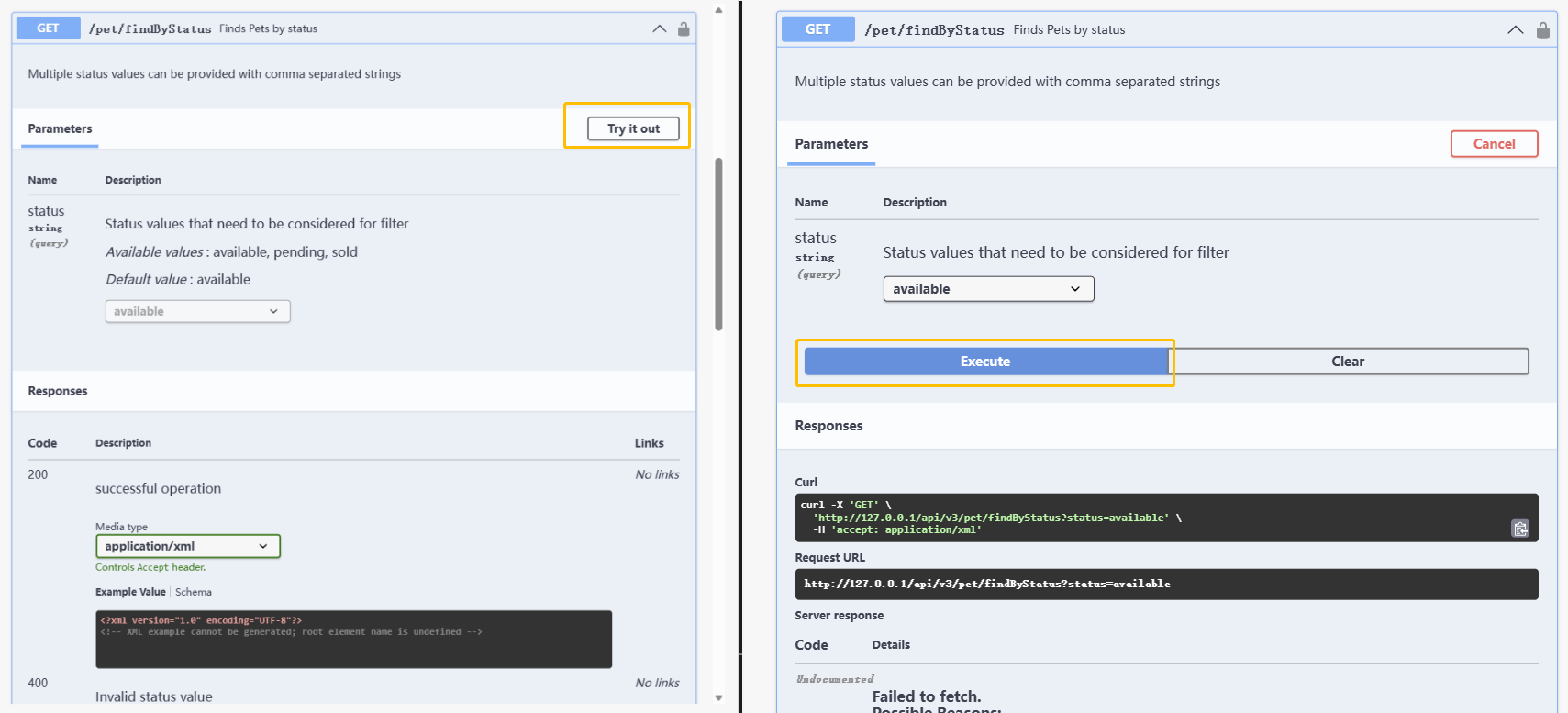
Voici un exemple deTry it out pour notre première API.
 First Api in Swagger UI Try it out
First Api in Swagger UI Try it out Try it out
© 2025 APIGit Inc.