concevoir un schéma d'API avec l'IA
APIGit
2023-05-05
 explorer api design schema with AI
explorer api design schema with AI
Concevoir un schéma d'API avec ChatGPT
Comprendre les schémas dans OpenAPI 3.0
Dans OpenAPI 3.0, un schéma est utilisé pour définir la structure de données de la charge utile de requête ou de réponse d'une API. C'est une façon de décrire le format et les types de données attendus des informations transmises.
Un schéma est défini à l'aide de JSON Schema, qui est une norme pour décrire la structure et les règles de validation des données JSON. La spécification OpenAPI 3.0 inclut un sous-ensemble étendu de schéma JSON qui fournit des fonctionnalités supplémentaires spécifiques à la documentation de l'API, telles que la possibilité de décrire les codes de réponse et les en-têtes.
La définition de schéma peut être incluse dans un document OpenAPI dans lecomponents section, où il peut être référencé par d'autres parties du document. Un schéma peut être défini pour un corps de demande ou de réponse, un en-tête de demande ou de réponse ou un paramètre.
Certaines des propriétés qui peuvent être définies dans un schéma incluent :
type: Le type de données de la propriété, tel questring,integer,boolean, ouarray.
format: format du type de données, tel quedate-time pour un horodatage ouemail pour une adresse e-mail.
properties: une liste de propriétés et leurs schémas correspondants pour un objet.
items: le schéma de chaque élément d'un tableau.
required: liste des propriétés requises pour un objet.
enum: une liste de valeurs possibles pour une propriété.
En définissant des schémas dans OpenAPI 3.0, les développeurs d'API peuvent s'assurer que leurs API sont bien documentées et que les clients peuvent facilement comprendre le format et les types de données attendus des informations transmises.
Schémas dans la conception d'API Apigit
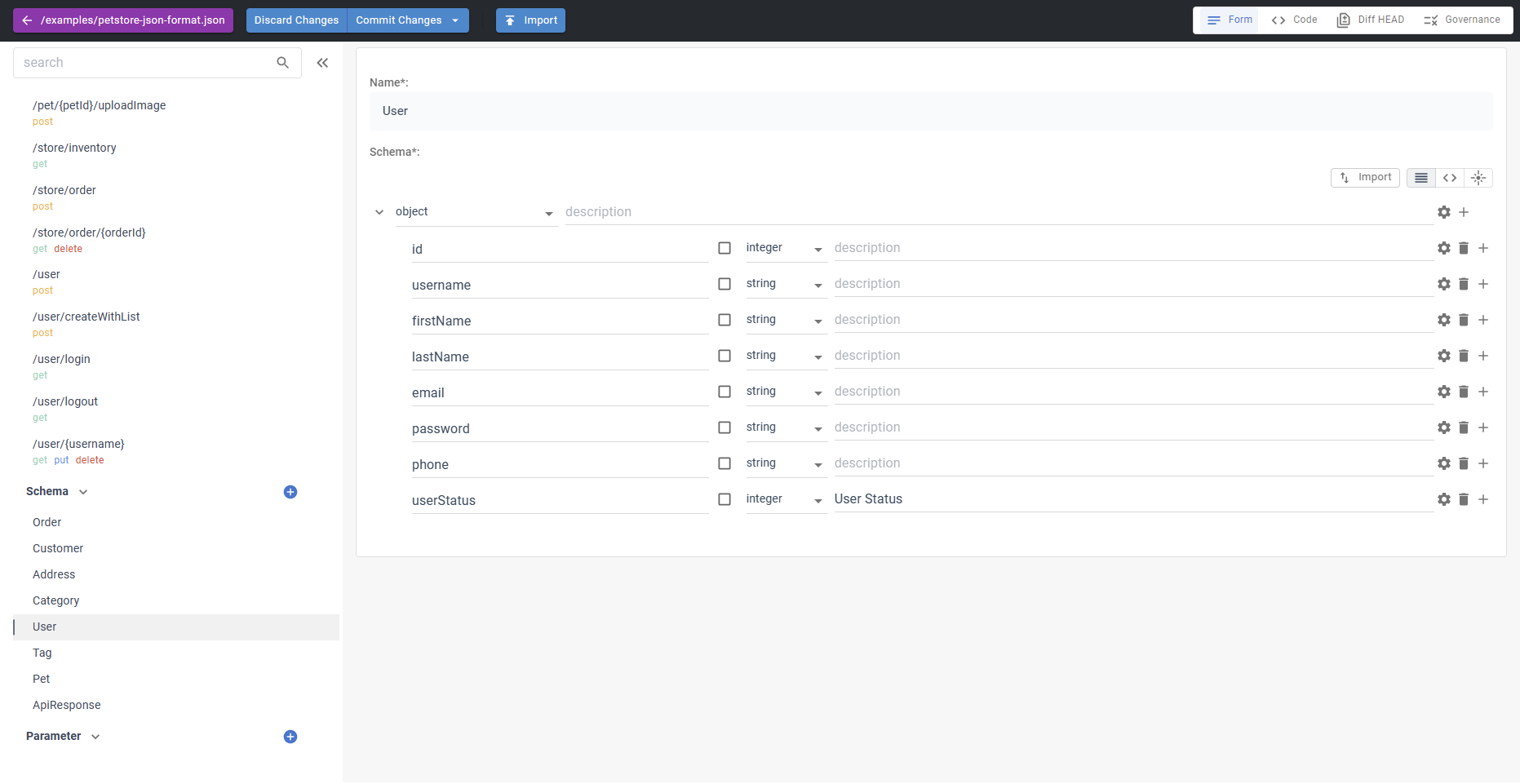
Aller versAPI Specification sous votre référentiel et choisissez un exemple de fichier de spécification, dans le mode d'affichage par défaut, cliquez sur l'icône ✏️ située dans le coin inférieur gauche de la barre latérale.
Pour commencer, choisissez un exemple de schéma tel queUser. Une fois que vous avez sélectionné un schéma, vous pouvez basculer entre la vue formulaire et la vue code. Utilisons leUser schéma comme exemple, qui a six champs à concevoir. Bien que cela puisse sembler simple, l'outil d'importation de ChatGPT et d'Apigit peut aider à simplifier encore plus le processus.
 Schemas in Apigit Api design
Schemas in Apigit Api design
Apigit importe le résultat de ChatGTP
Il vous suffit de générer un exemple de données pour votre objet.
{
"id": 10,
"username": "theUser",
"firstName": "John",
"lastName": "James",
"email": "john@email.com",
"password": "12345",
"phone": "12345",
"userStatus": 1
}
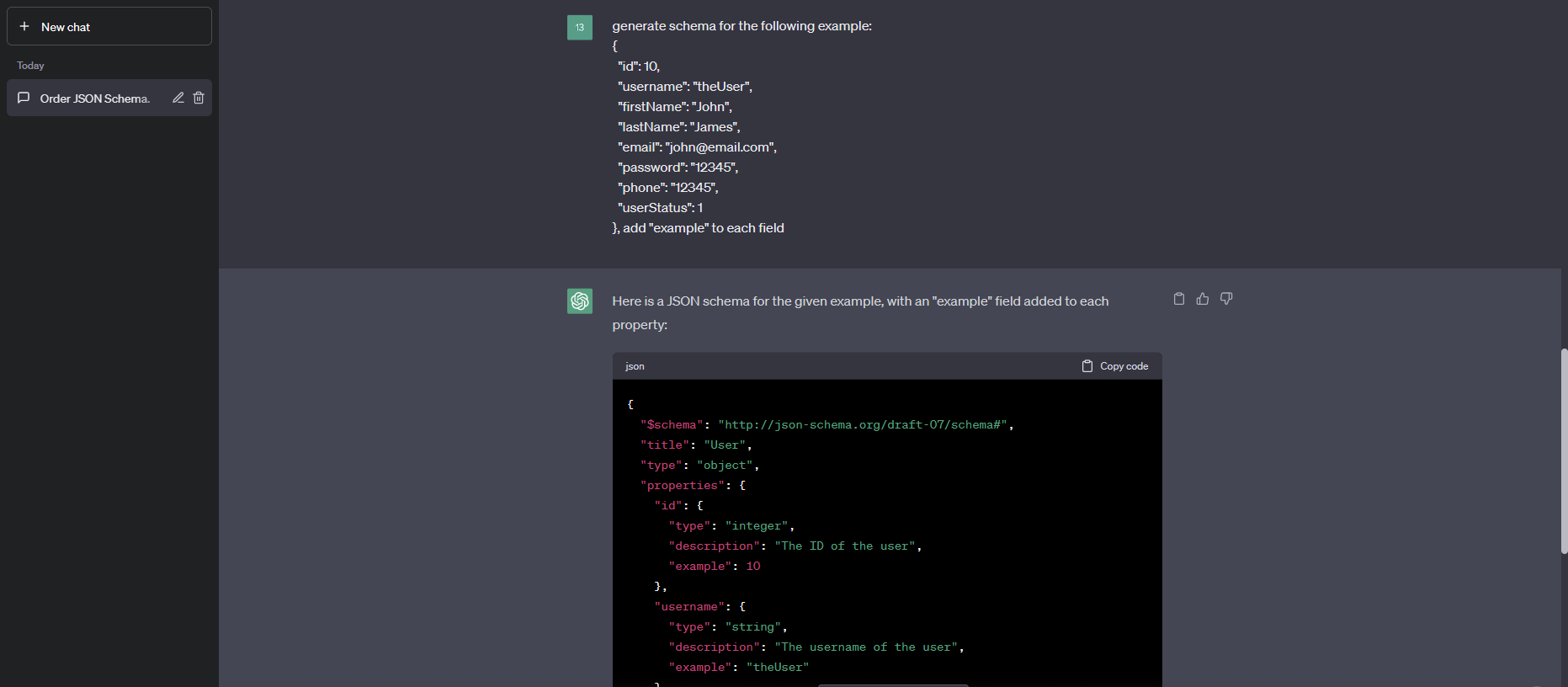
Et puis demandez à ChatGTP de vous donner les données du schéma.
 Schemas generated by ChatGTPSchémas générés par ChatGTP
Schemas generated by ChatGTPSchémas générés par ChatGTP
Ce que vous obtiendrez est comme ci-dessous.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "User",
"type": "object",
"properties": {
"id": {
"type": "integer",
"description": "The ID of the user",
"example": 10
},
"username": {
"type": "string",
"description": "The username of the user",
"example": "theUser"
},
"firstName": {
"type": "string",
"description": "The first name of the user",
"example": "John"
},
"lastName": {
"type": "string",
"description": "The last name of the user",
"example": "James"
},
"email": {
"type": "string",
"format": "email",
"description": "The email address of the user",
"example": "john@email.com"
},
"password": {
"type": "string",
"description": "The password of the user",
"example": "12345"
},
"phone": {
"type": "string",
"description": "The phone number of the user",
"example": "12345"
},
"userStatus": {
"type": "integer",
"description": "The status of the user",
"example": 1
}
},
"required": ["id", "username", "firstName", "lastName", "email", "password", "phone", "userStatus"]
}
Pour importer le JSON SCHEMA généré par ChatGPT, procédez comme suit :
- Clique sur le
importbouton. - Sélectionner
JSON SCHEMAparmi les options. - Collez le code généré par ChatGPT dans le champ de texte.
- Cliquez sur
OKouImportpour importer le schéma.
En suivant ces étapes, vous pouvez vous assurer que votre schéma JSON est exact et répond à vos besoins.
- Examinez attentivement le schéma et vérifiez s'il y a des erreurs ou des incohérences.
- Apportez les modifications nécessaires au schéma pour corriger les erreurs ou ajouter les informations manquantes.
© 2025 APIGit Inc.