test de l'API de l'explorateur
APIGit
2023-05-01
 explorer api testing
explorer api testing
Explorer les tests d'API codeables
Comment tester mon api ?
Avant d'en savoir plus sur les tests d'API, j'avais l'habitude de créer une API en remplissant le chemin et les paramètres, puis d'envoyer une requête pour vérifier les résultats. En tant que QA, je rédigerais un rapport de test. Cependant, comme chaque API est indépendante, j'ai dû initialiser l'environnement de test à chaque fois avant de commencer un nouveau test.
Avec les tests d'API utilisant des outils comme Apitgit, j'ai juste besoin de fournir un code simple, qui génère automatiquement le rapport de test. De plus, nous pouvons enregistrer la réponse et l'utiliser dans une autre requête pour tester la logique réelle du système. Cela permet d'économiser du temps et des efforts dans le processus de test.
Démarrer un test d'API
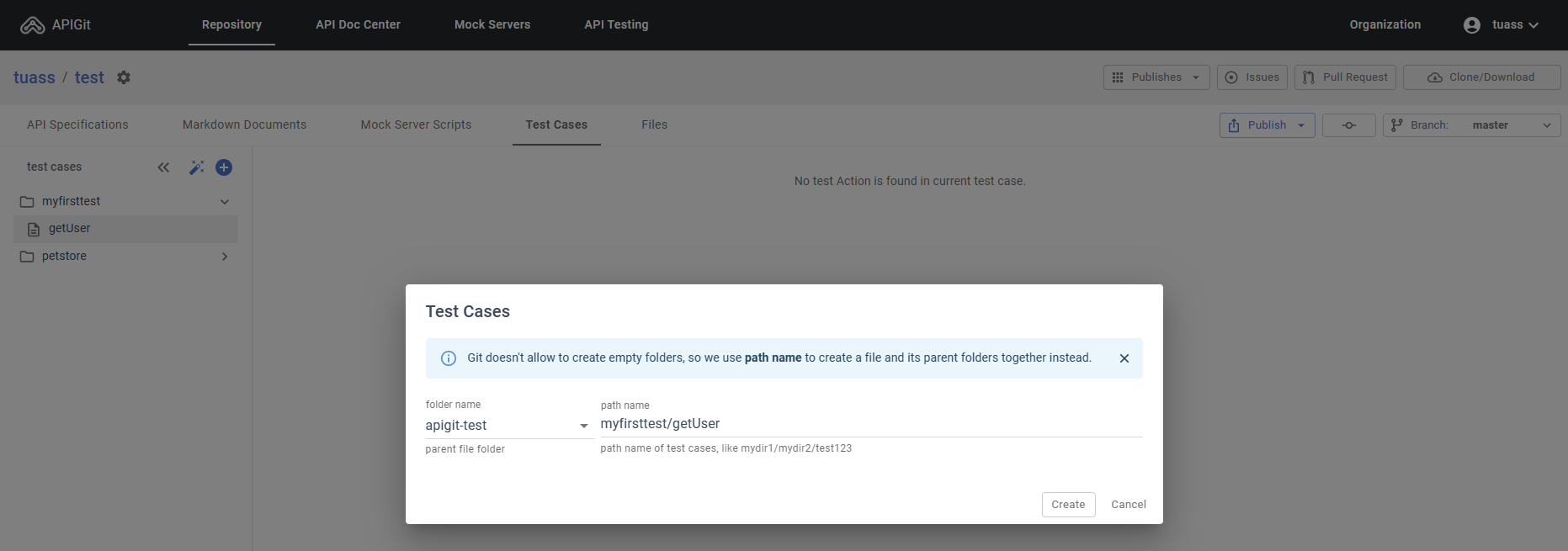
Pour commencer le test de l'API, accédez auTest Cases section dans votre référentiel et cliquez sur le+ bouton. Remplissez lepath name avec une chaîne telle quemyfirsttest/getUser. Dans cet exemple,myfirstname est le nom du dossier, etgetUser est le nom du cas de test. Si vous ajoutez un autre scénario de test, vous pouvez choisir le dossier de votre choix sans avoir à saisir à nouveau le nom du dossier. Alors que dans l'exemple, nous mettons plusieurs cas de test dans un seul fichier, vous pouvez le simplifier en organisant chaque cas de test dans un fichier séparé.
 Create an api testing Créer un dossier de test d'api et un fichier de cas de test
Create an api testing Créer un dossier de test d'api et un fichier de cas de test
La structure d'un fichier de cas de test
Exemple de code dans le fichier "myfirsttest/addPet".
[
{
"type": "code",
"description": "initialization",
"parameters": {
"code": "var baseUrl = env.get(\"baseUrl\");\nif (baseUrl == null) {\n state.baseUrl = \"http://petstore.mock.apigit.com\";\n //env.set(\"baseUrl\", \"http://petstore.mock.apigit.com\")\n}"
}
},
{
"type": "http",
"description": "place an order for a pet",
"parameters": {
"method": "post",
"url": "{baseUrl}/store/order",
"query": [],
"auth": {
"type": "none"
},
"header": [
{
"name": "content-type",
"value": "application/json",
"enabled": true
}
],
"body": {
"type": "application/json",
"data": "{\n \"id\": 11,\n \"petId\": 198772,\n \"quantity\": 7,\n \"shipDate\": \"2023-01-14T19:25:54.211Z\",\n \"status\": \"approved\",\n \"complete\": true\n}"
},
"postTest": "if (!res || res.status !== 200) {\n failed(\"place purchae order failed\")\n return;\n}\n\nvar order = res.data;\nstate.orderId = order.id;"
}
}
]
C'est une conception étonnante. Le code est structuré au format JSON. C'est un tableau JSON qui contient plusieurs objets JSON. En termes de génie logiciel, cette structure ressemble à une fonction. Le nom du fichier de scénario de test représente le nom de la fonction et chaque objet JSON représente une ligne de code exécutable. Le fichier est compilé comme suit :
exports.addPet = function () {
//first JSON object
var baseUrl = env.get("baseUrl");if (baseUrl == null) {state.baseUrl = "http://petstore.mock.apigit.com";}
//second JSON object
var res = post(body);if (!res || res.status !== 200) {failed("place purchae order failed");return;}var order = res.data;state.orderId = order.id;
};
Pour plus d'informations, vous pouvez visiter[Doc de test dAPI][]. C'est un outil de test incroyable qui peut être utilisé non seulement pour tester des API avec des serveurs fictifs, mais également pour tester de vrais serveurs.
Continuez à explorer
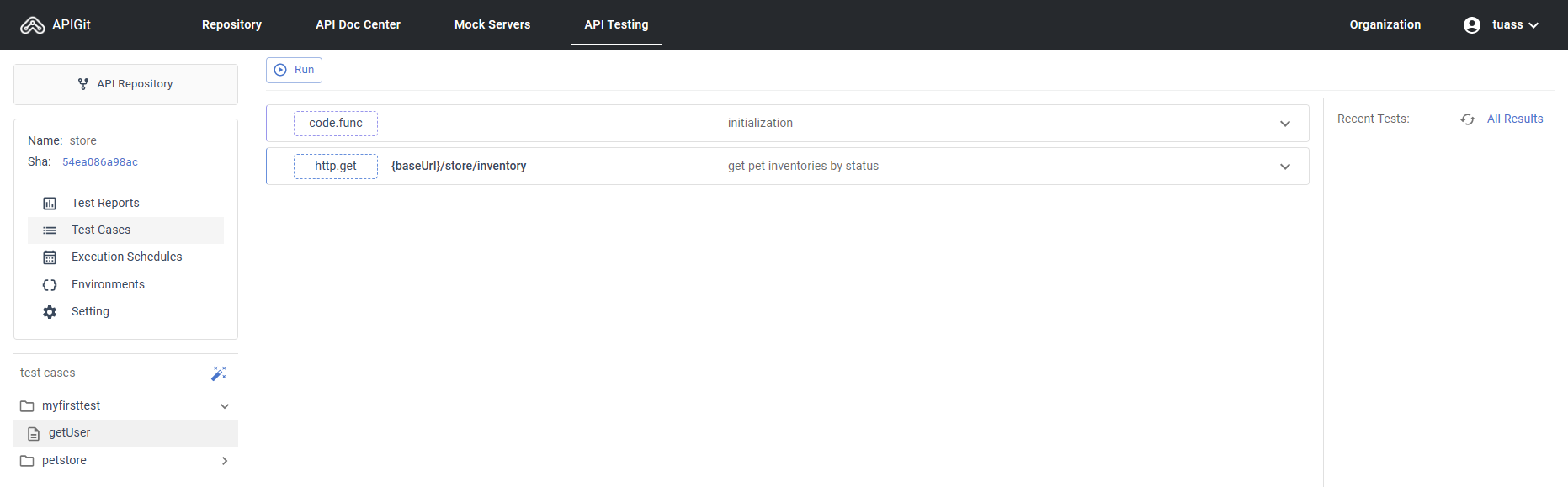
Pour déployer vos cas de test, il vous suffit de publier vos fichiers. Après cela, vous pouvez exécuter vos tests et générer le rapport de test.
 Run your testcases Exécutez vos cas de test
Run your testcases Exécutez vos cas de test
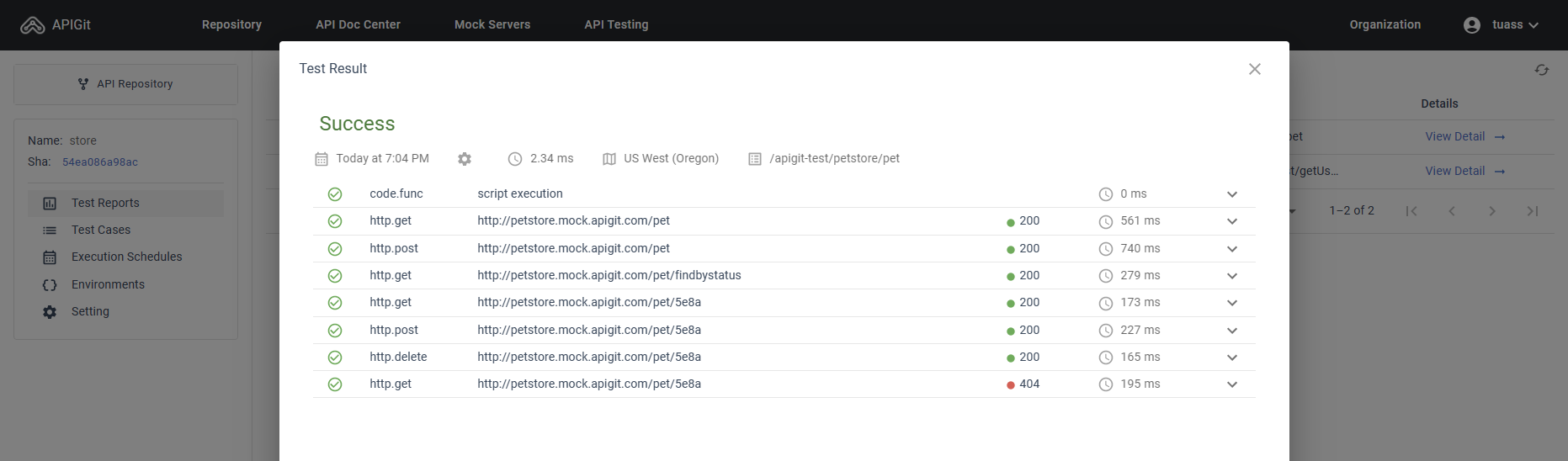
 Get your test report Obtenez votre rapport d'essai
Get your test report Obtenez votre rapport d'essai
© 2025 APIGit Inc.