progettare uno schema API con AI
APIGit
2023-05-05
 explorer api design schema with AI
explorer api design schema with AI
Progetta lo schema API con ChatGPT
Comprensione degli schemi in OpenAPI 3.0
In OpenAPI 3.0, uno schema viene utilizzato per definire la struttura dei dati del payload di richiesta o risposta di un'API. È un modo per descrivere il formato previsto e i tipi di dati delle informazioni trasmesse.
Uno schema viene definito utilizzando JSON Schema, che è uno standard per descrivere la struttura e le regole di convalida per i dati JSON. La specifica OpenAPI 3.0 include un sottoinsieme esteso di JSON Schema che fornisce funzionalità aggiuntive specifiche per la documentazione API, come la possibilità di descrivere codici di risposta e intestazioni.
La definizione dello schema può essere inclusa in un documento OpenAPI nel filecomponents sezione, dove può essere referenziato da altre parti del documento. È possibile definire uno schema per un corpo di richiesta o risposta, un'intestazione di richiesta o risposta o un parametro.
Alcune delle proprietà che possono essere definite in uno schema includono:
type: il tipo di dati della proprietà, ad esempiostring,integer,boolean, Oarray.
format: Un formato per il tipo di dati, ad esempiodate-time per un timestamp oemail per un indirizzo email.
properties: un elenco di proprietà e i relativi schemi corrispondenti per un oggetto.
items: lo schema per ogni elemento in un array.
required: un elenco di proprietà richieste per un oggetto.
enum: un elenco di possibili valori per una proprietà.
Definendo gli schemi in OpenAPI 3.0, gli sviluppatori di API possono garantire che le loro API siano ben documentate e che i clienti possano facilmente comprendere il formato previsto ei tipi di dati delle informazioni trasmesse.
Schemi nella progettazione di Apigit Api
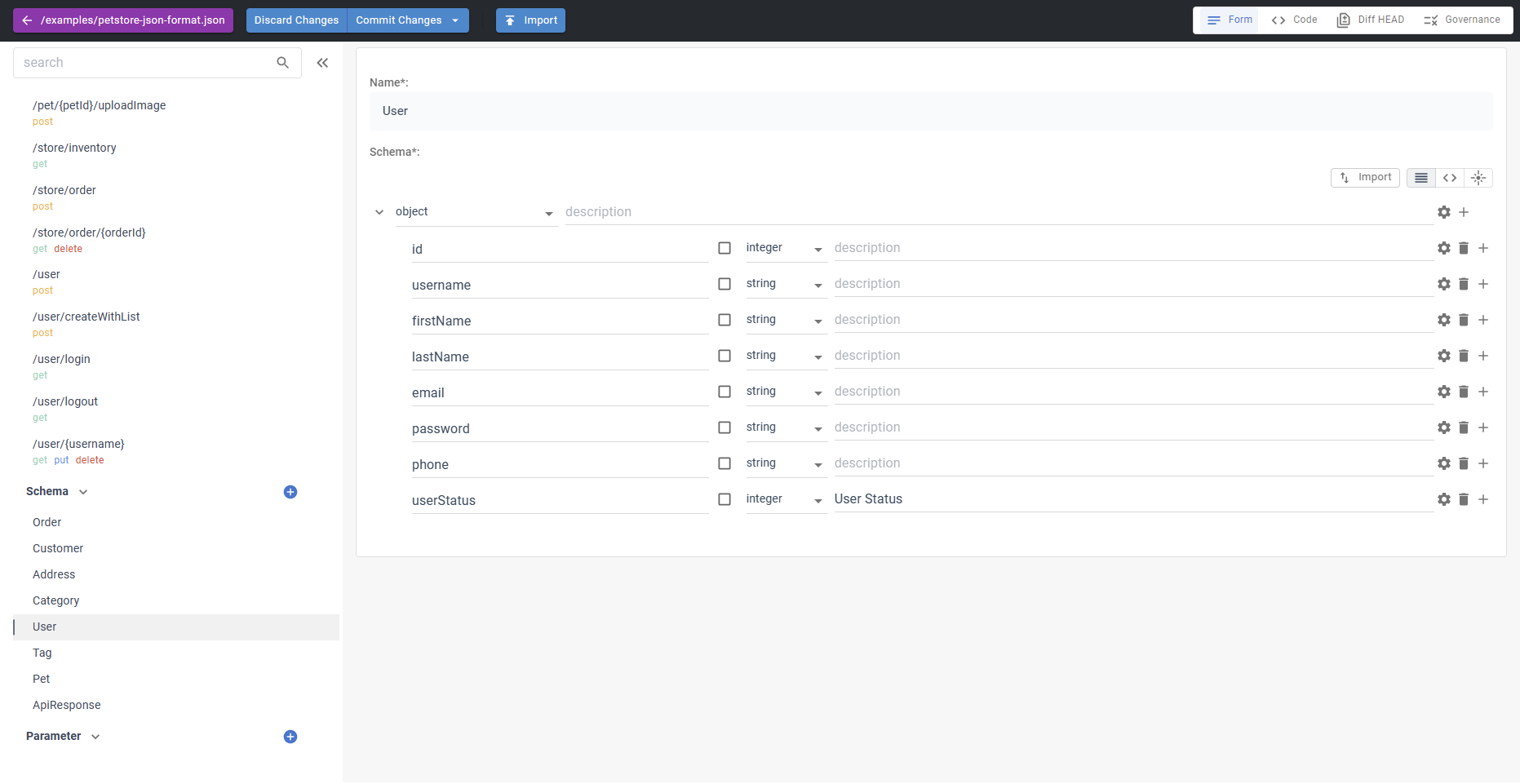
Navigare versoAPI Specification sotto il tuo repository e scegli un file delle specifiche di esempio, nella modalità di visualizzazione predefinita, fai clic sull'icona ✏️ situata nell'angolo in basso a sinistra della barra laterale.
Per iniziare, scegli uno schema di esempio comeUser. Dopo aver selezionato uno schema, puoi passare dalla visualizzazione modulo alla visualizzazione codice e viceversa. Usiamo ilUser schema come esempio, che ha sei campi da progettare. Sebbene possa sembrare semplice, ChatGPT e lo strumento di importazione di Apigit possono aiutare a semplificare ulteriormente il processo.
 Schemas in Apigit Api design
Schemas in Apigit Api design
Apigit importa il risultato di ChatGTP
Devi solo generare un campione di dati per il tuo oggetto.
{
"id": 10,
"username": "theUser",
"firstName": "John",
"lastName": "James",
"email": "john@email.com",
"password": "12345",
"phone": "12345",
"userStatus": 1
}
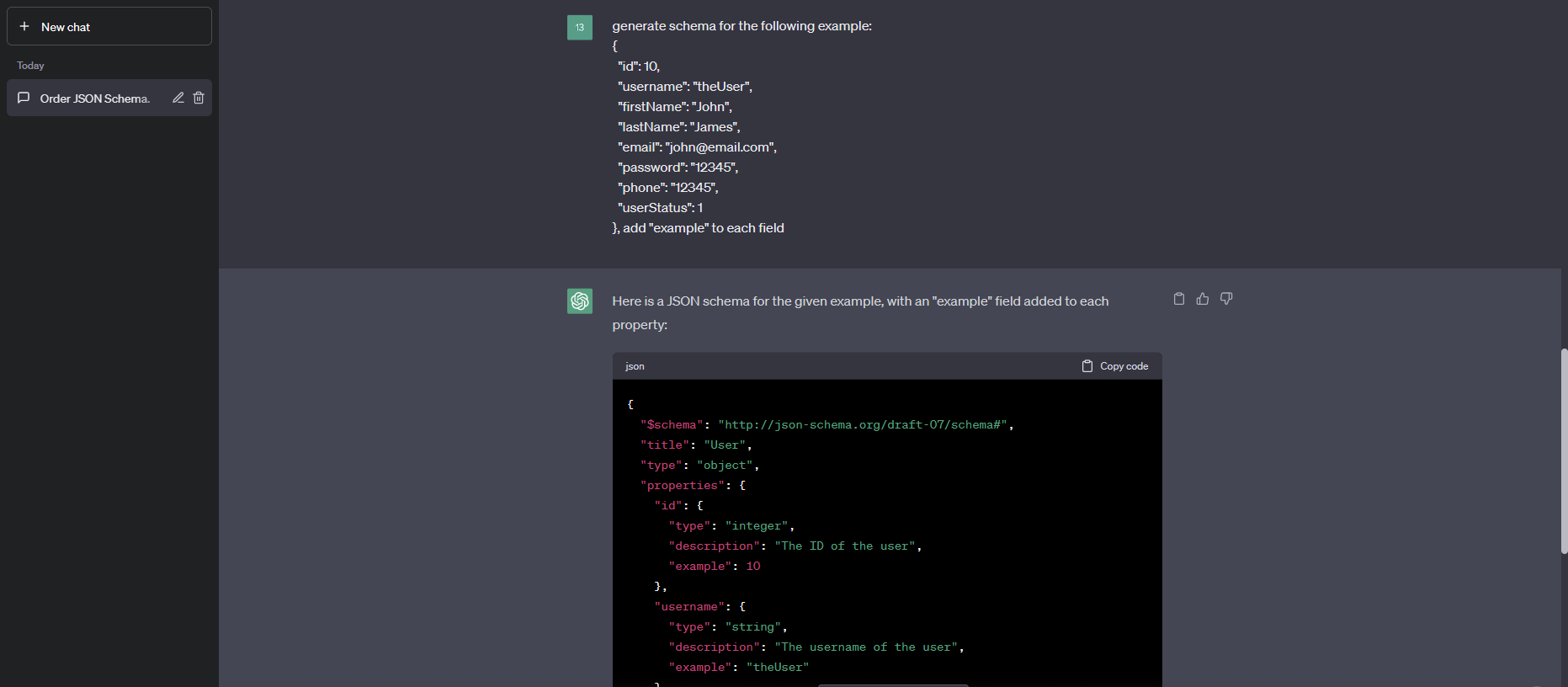
E poi chiedi a ChatGTP di fornirti i dati dello schema.
 Schemas generated by ChatGTPSchemi generati da ChatGTP
Schemas generated by ChatGTPSchemi generati da ChatGTP
Quello che otterrai è come di seguito.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "User",
"type": "object",
"properties": {
"id": {
"type": "integer",
"description": "The ID of the user",
"example": 10
},
"username": {
"type": "string",
"description": "The username of the user",
"example": "theUser"
},
"firstName": {
"type": "string",
"description": "The first name of the user",
"example": "John"
},
"lastName": {
"type": "string",
"description": "The last name of the user",
"example": "James"
},
"email": {
"type": "string",
"format": "email",
"description": "The email address of the user",
"example": "john@email.com"
},
"password": {
"type": "string",
"description": "The password of the user",
"example": "12345"
},
"phone": {
"type": "string",
"description": "The phone number of the user",
"example": "12345"
},
"userStatus": {
"type": "integer",
"description": "The status of the user",
"example": 1
}
},
"required": ["id", "username", "firstName", "lastName", "email", "password", "phone", "userStatus"]
}
Per importare lo SCHEMA JSON generato da ChatGPT, attenersi alla seguente procedura:
- Clicca sul
importpulsante. - Selezionare
JSON SCHEMAdalle opzioni. - Incolla il codice generato da ChatGPT nel campo di testo.
- Clic
OKOImportper importare lo schema.
Seguendo questi passaggi, puoi assicurarti che il tuo schema JSON sia accurato e soddisfi le tue esigenze.
- Esaminare attentamente lo schema e verificare la presenza di eventuali errori o incoerenze.
- Apporta le modifiche necessarie allo schema per correggere gli errori o aggiungere informazioni mancanti.
© 2025 APIGit Inc.