Swagger UI の最初の API
APIGit
2023-05-10
 First Api in Swagger UI
First Api in Swagger UI
Swagger UI の最初の API
Swagger UI は、OpenAPI 仕様のユーザー インターフェイスを生成するオープン ソース ツールであり、ユーザーが API エンドポイントを視覚化して操作できるようにします。このツールは、より大きな OpenAPI イニシアチブの一部である Swagger プロジェクトによって開発および保守されています。
Swagger UI を使用すると、追加のツールやソフトウェアを必要とせずに、API をすばやくテストおよび探索できます。 OpenAPI 仕様が提供されると、Swagger UI は、API のエンドポイント、パラメーター、応答などに関する情報を含むインタラクティブなドキュメント ページを生成します。ユーザー インターフェイスは、仕様で提供される情報に基づいて動的に生成されます。つまり、API に加えられた変更は、ドキュメントに自動的に反映されます。
ドキュメントとテスト機能の提供に加えて、Swagger UI は、構文の強調表示、応答の検証、コード生成などのさまざまな機能もサポートしています。このツールは、任意のプログラミング言語を使用して構築された API で使用でき、API のブランドとスタイルに合わせてカスタマイズできます。
今日は、Swagger UI に最初の API を追加します。
サーバー分野
OpenAPI 仕様では、サーバー オブジェクトを使用して、API をホストするサーバーに関する情報を定義します。サーバー オブジェクトには、サーバーの URL、プロトコル、説明などの情報を提供するために使用できるいくつかのフィールドが含まれています。サーバー オブジェクトに含めることができるフィールドは次のとおりです。
url: このフィールドは、サーバーのベース URL を指定します。これは必須フィールドであり、サーバー オブジェクトに含める必要があります。
description: このフィールドは、サーバーの説明を提供します。これはオプションのフィールドであり、サーバーに関する追加情報を提供するために含めることができます。
variables: このフィールドは、url フィールドで使用できる変数を定義するために使用されます。変数は中かっこ ({}) で囲まれ、さまざまな環境やユース ケースに合わせてカスタマイズできる URL の一部を表すために使用できます。
scheme: このフィールドは、サーバーが使用する通信プロトコル (HTTP、HTTPS など) を指定します。これはオプションのフィールドで、指定されていない場合のデフォルトは「http」です。
headers: このフィールドは、サーバーへの要求に含める必要があるヘッダーを指定するために使用されます。これはオプションのフィールドであり、追加情報または認証資格情報を提供するために使用できます。
すべてのフィールドが含まれているサーバー オブジェクトの例を次に示します。
"servers": [
{
"url": "https://api.example.com/{version}",
"description": "Example API Server",
"variables": {
"version": {
"enum": ["v1", "v2"],
"default": "v1"
}
},
"scheme": "https",
"headers": {
"X-API-Key": {
"description": "API key",
"required": true
}
}
}
]
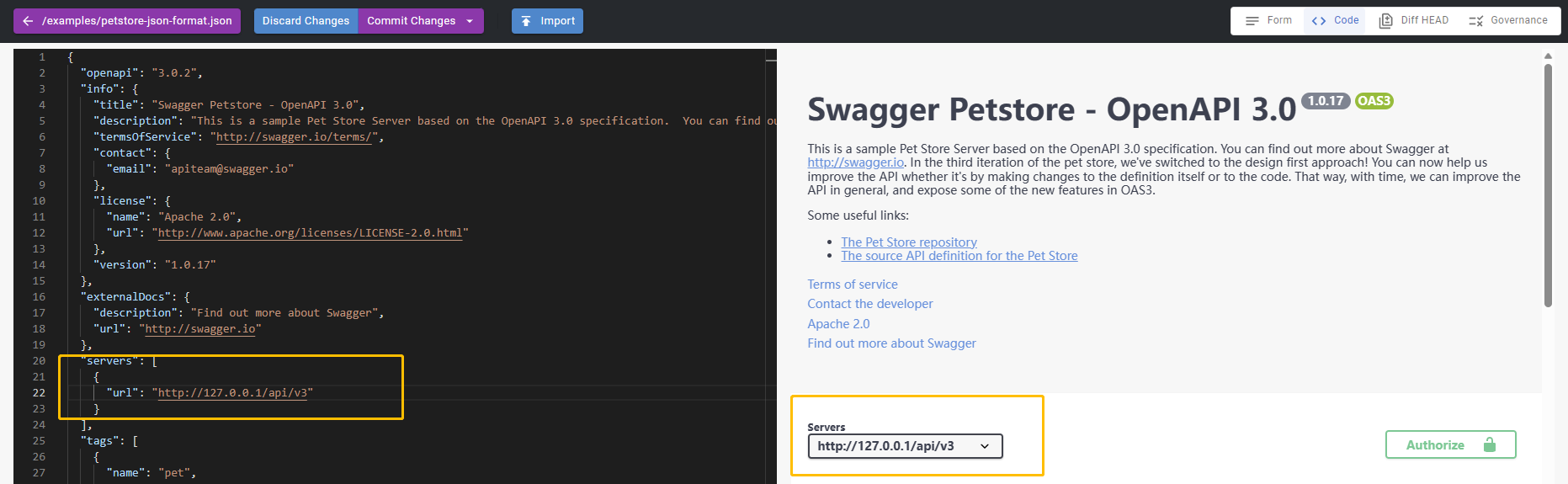
最初の API のサーバー オブジェクトの例を次に示します。
 First Api in Swagger UI Server サーバーを追加します。
First Api in Swagger UI Server サーバーを追加します。
タグのフィールド
OpenAPI 仕様では、Tag オブジェクトを使用して一連の関連操作のタグを定義します。タグ オブジェクトには、タグの名前、説明、関連操作などの情報を提供するために使用できるいくつかのフィールドが含まれています。タグ オブジェクトに含めることができるフィールドは次のとおりです。
name: このフィールドは、タグの名前を指定します。これは必須フィールドであり、Tag オブジェクトに含める必要があります。
description: このフィールドは、タグの説明を提供します。これはオプションのフィールドであり、タグに関する追加情報を提供するために含めることができます。
externalDocs: このフィールドは、タグの追加ドキュメントへの参照を提供します。これはオプションのフィールドであり、タグに関連する追加情報またはリソースを提供するために使用できます。
x-tag-info: このフィールドは、タグに関する追加情報を提供するために使用できる拡張フィールドです。これはオプションのフィールドで、タグに関するカスタム情報またはメタデータを提供するために使用できます。
すべてのフィールドが含まれているタグ オブジェクトの例を次に示します。
"tags": [
{
"name": "pets",
"description": "Operations related to pets",
"externalDocs": {
"description": "Find more info here",
"url": "https://example.com/pets/info"
},
"x-tag-info": {
"owner": "John Smith"
}
}
]
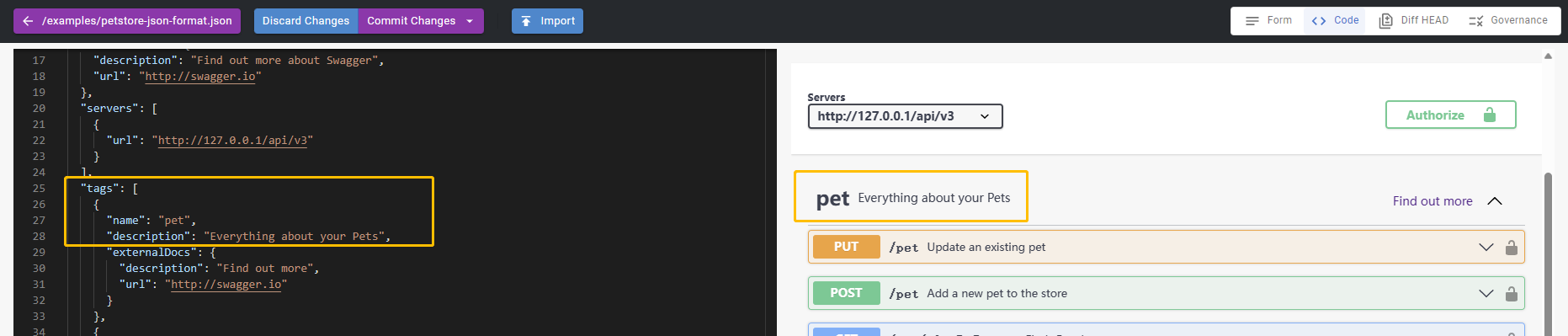
最初の API のタグ オブジェクトの例を次に示します。
 First Api in Swagger UI Tag タグを追加します。
First Api in Swagger UI Tag タグを追加します。
スキーマの分野
OpenAPI 仕様では、オブジェクトの構造とデータ型を記述するためにスキーマ オブジェクトが使用されます。スキーマ オブジェクトには、スキーマのタイプ、形式、プロパティなどの情報を提供するために使用できるいくつかのフィールドが含まれています。スキーマ オブジェクトに含めることができるフィールドは次のとおりです。
title: このフィールドは、スキーマのタイトルを指定します。これはオプションのフィールドであり、人間が判読できるスキーマのタイトルを提供するために含めることができます。
type: このフィールドは、スキーマのタイプを指定します。これは必須フィールドであり、「string」、「number」、「integer」、「boolean」、「array」、または「object」など、いくつかの可能な値のいずれかになります。
format: このフィールドは、スキーマの形式を指定します。これはオプションのフィールドであり、スキーマのデータ型をさらに指定するために使用できます。たとえば、タイプが「文字列」の場合、フォーマット フィールドを使用して、文字列が日付または時刻であることを示すことができます。
description: このフィールドは、スキーマの説明を提供します。これはオプションのフィールドであり、スキーマに関する追加情報を提供するために含めることができます。
properties: このフィールドは、オブジェクト スキーマのプロパティを指定します。これはオプションのフィールドであり、オブジェクトのプロパティのプロパティとデータ型を定義するために使用できます。
items: このフィールドは、配列内の項目のスキーマを指定します。これはオプションのフィールドであり、配列の項目のデータ型を定義するために使用できます。
required: このフィールドは、オブジェクト スキーマの必須プロパティを指定します。これはオプションのフィールドであり、必要なオブジェクト スキーマのプロパティを指定するために使用できます。
example: このフィールドにはスキーマの例が表示されます。これはオプションのフィールドであり、スキーマの値の例を提供するために使用できます。
すべてのフィールドが含まれているスキーマ オブジェクトの例を次に示します。
{
"type": "object",
"title": "Person",
"description": "A person schema",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"email": {
"type": "string",
"format": "email"
}
},
"required": [
"name"
],
"example": {
"name": "John Smith",
"age": 30,
"email": "john.smith@example.com"
}
}
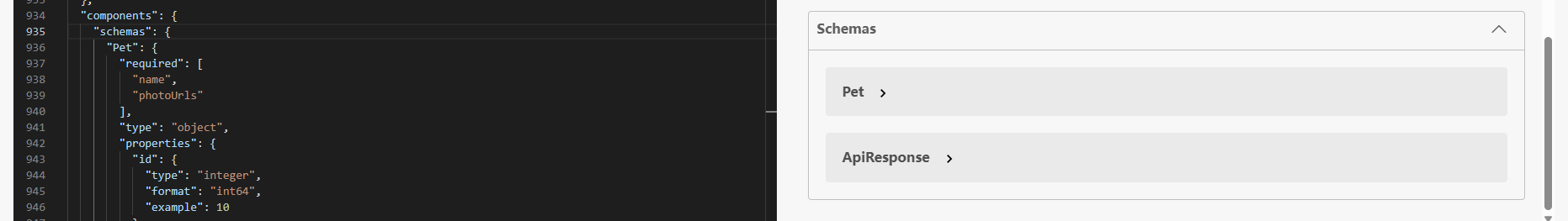
最初の API のスキーマ オブジェクトの例を次に示します。
 First Api in Swagger UI Schema スキーマを追加します。
First Api in Swagger UI Schema スキーマを追加します。
パスのフィールド
OpenAPI 仕様では、パス オブジェクトを使用して、使用可能なエンドポイント (またはルート) とそれらのエンドポイントでの操作を定義します。パス オブジェクトはキーと値のマップであり、キーはエンドポイント パスであり、値はパス アイテム オブジェクトです。パス アイテム オブジェクトに含めることができるフィールドは次のとおりです。
HTTP メソッド: GET、POST、PUT、DELETE、PATCH、HEAD、OPTIONS、TRACE など、いくつかの HTTP メソッドがあります。このフィールドは、エンドポイントがサポートする HTTP メソッドを指定します。
summary: このフィールドは、エンドポイント操作の簡単な要約を提供します。
description: このフィールドは、エンドポイント操作の詳細な説明を提供します。
parameters: このフィールドは、エンドポイント操作によって受け入れられるパラメーターを指定します。パラメータ オブジェクトの配列またはパラメータ定義への参照を指定できます。
requestBody: このフィールドは、エンドポイント操作で予期される要求本文を指定します。これはオプションのフィールドであり、RequestBody オブジェクトまたは要求本文定義への参照にすることができます。
responses: このフィールドは、エンドポイント操作によって返される可能性のある応答を指定します。これは、キーが HTTP ステータス コードで、値が応答オブジェクトであるキーと値のマップです。
callbacks: このフィールドは、親操作に関連する可能なコールバックのマップを指定します。マップ内の各値は Callback オブジェクトです。
deprecated: このフィールドは、エンドポイント操作が非推奨であり、使用すべきでないかどうかを示します。
これらすべてのフィールドを含むパス項目オブジェクトの例を次に示します。
{
"/pets": {
"get": {
"summary": "Get a list of pets",
"description": "Returns a list of pets that are available for adoption.",
"parameters": [
{
"name": "limit",
"in": "query",
"description": "The maximum number of pets to return.",
"required": false,
"schema": {
"type": "integer"
}
}
],
"responses": {
"200": {
"description": "A list of pets.",
"content": {
"application/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/Pet"
}
}
}
}
},
"400": {
"description": "Invalid input."
},
"401": {
"description": "Unauthorized."
},
"500": {
"description": "Server error."
}
}
}
}
}
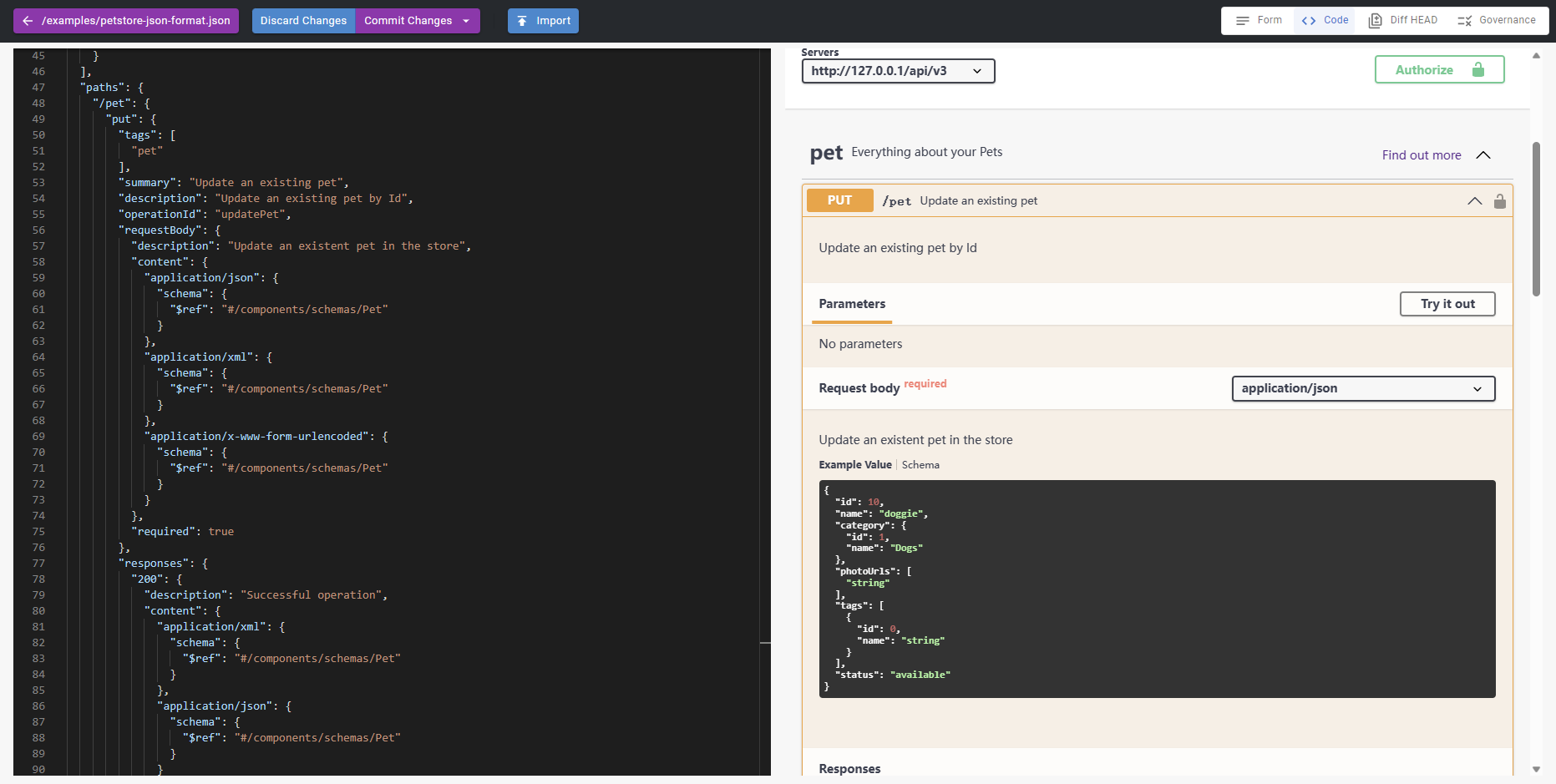
最初の API のパス オブジェクトの例を次に示します。
 First Api in Swagger UI paths パスを追加します。
First Api in Swagger UI paths パスを追加します。
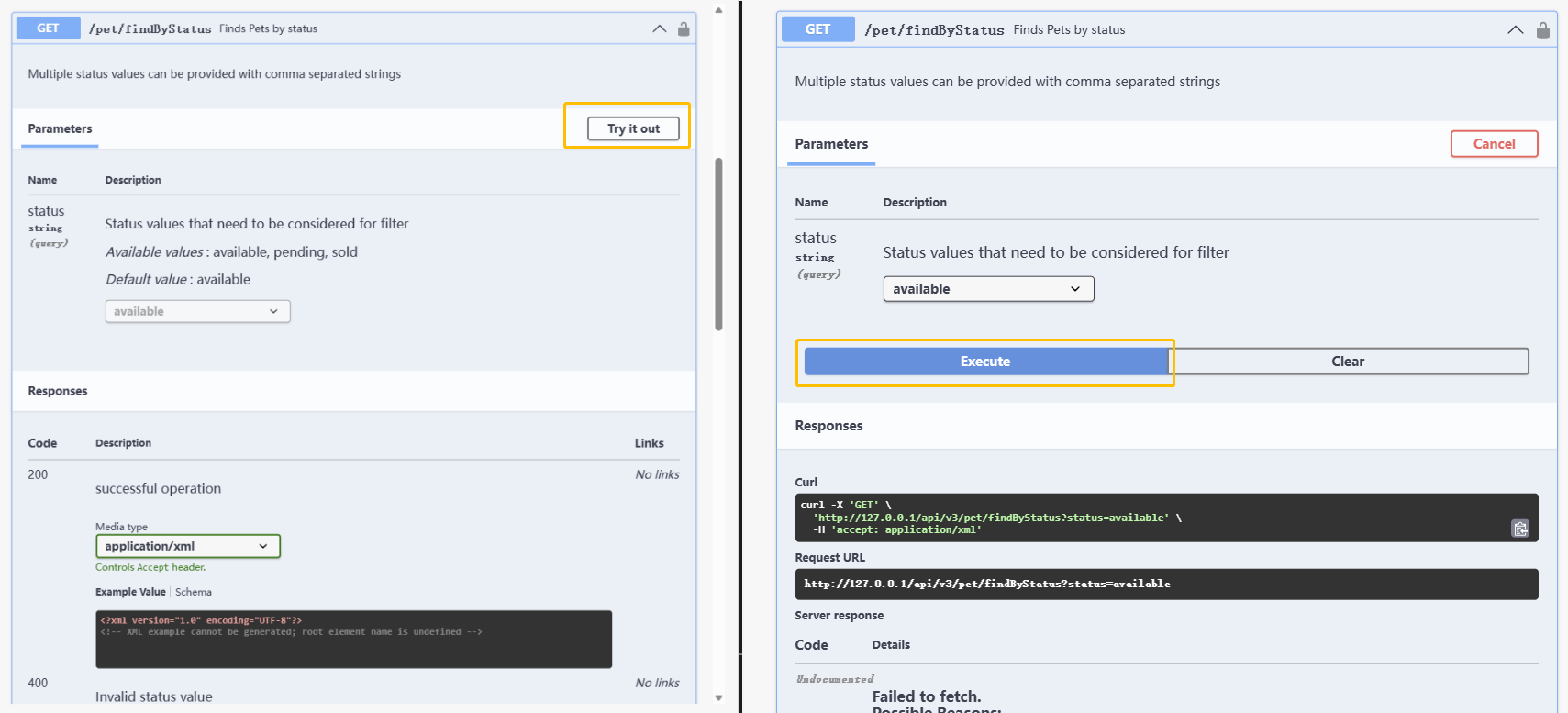
Swagger UI を使用してすばやくテストできます
のTry it out Swagger UI の機能を使用すると、ユーザーはリクエストを送信してレスポンスを受信することで API を操作できます。コードを記述したり、別のツールを使用したりすることなく、API をテストするためのユーザー インターフェイスを提供します。
をクリックするとTry it out Swagger UI の API 操作の横にある ボタンをクリックすると、操作のパラメーターの値を入力して、API に要求を送信できます。 Swagger UI は、API が返す応答を表示します。これにより、Swagger UI インターフェイスから離れることなく、API の動作をすばやくテストおよび検証できます。
のTry it out この機能は、API の機能を調べて、効果的に使用する方法を理解するのにも役立ちます。 API をリアルタイムで操作することにより、API がさまざまな要求にどのように応答するかを確認し、API が返すデータについて詳しく知ることができます。
ここに例がありますTry it out 最初の API です。
 First Api in Swagger UI Try it out
First Api in Swagger UI Try it out Try it out
© 2025 APIGit Inc.