AIを使ってAPIスキーマを設計する
APIGit
2023-05-05
 explorer api design schema with AI
explorer api design schema with AI
ChatGPT を使用して API スキーマを設計する
OpenAPI 3.0 のスキーマを理解する
OpenAPI 3.0 では、スキーマを使用して API のリクエストまたはレスポンスのペイロードのデータ構造を定義します。これは、送信される情報の予期される形式とデータ型を記述する方法です。
スキーマは、JSON データの構造と検証ルールを記述するための標準である JSON スキーマを使用して定義されます。 OpenAPI 3.0 仕様には、応答コードやヘッダーを記述する機能など、API ドキュメントに固有の追加機能を提供する JSON スキーマの拡張サブセットが含まれています。
スキーマ定義は、OpenAPI ドキュメントに含めることができます。components このセクションでは、ドキュメントの他の部分から参照できます。スキーマは、リクエストまたはレスポンスの本文、リクエストまたはレスポンスのヘッダー、またはパラメータに対して定義できます。
スキーマで定義できるプロパティには次のようなものがあります。
type: プロパティのデータ型 (例:string、integer、boolean、 またarray。
format: データ型の形式。たとえば、date-time タイムスタンプまたはemail メールアドレスの場合。
properties: オブジェクトのプロパティとそれに対応するスキーマのリスト。
items: 配列内の各項目のスキーマ。
required: オブジェクトに必要なプロパティのリスト。
enum: プロパティの可能な値のリスト。
OpenAPI 3.0 でスキーマを定義することにより、API 開発者は API が適切に文書化され、クライアントが送信される情報の予期される形式とデータ型を簡単に理解できるようになります。
Apigit API 設計のスキーマ
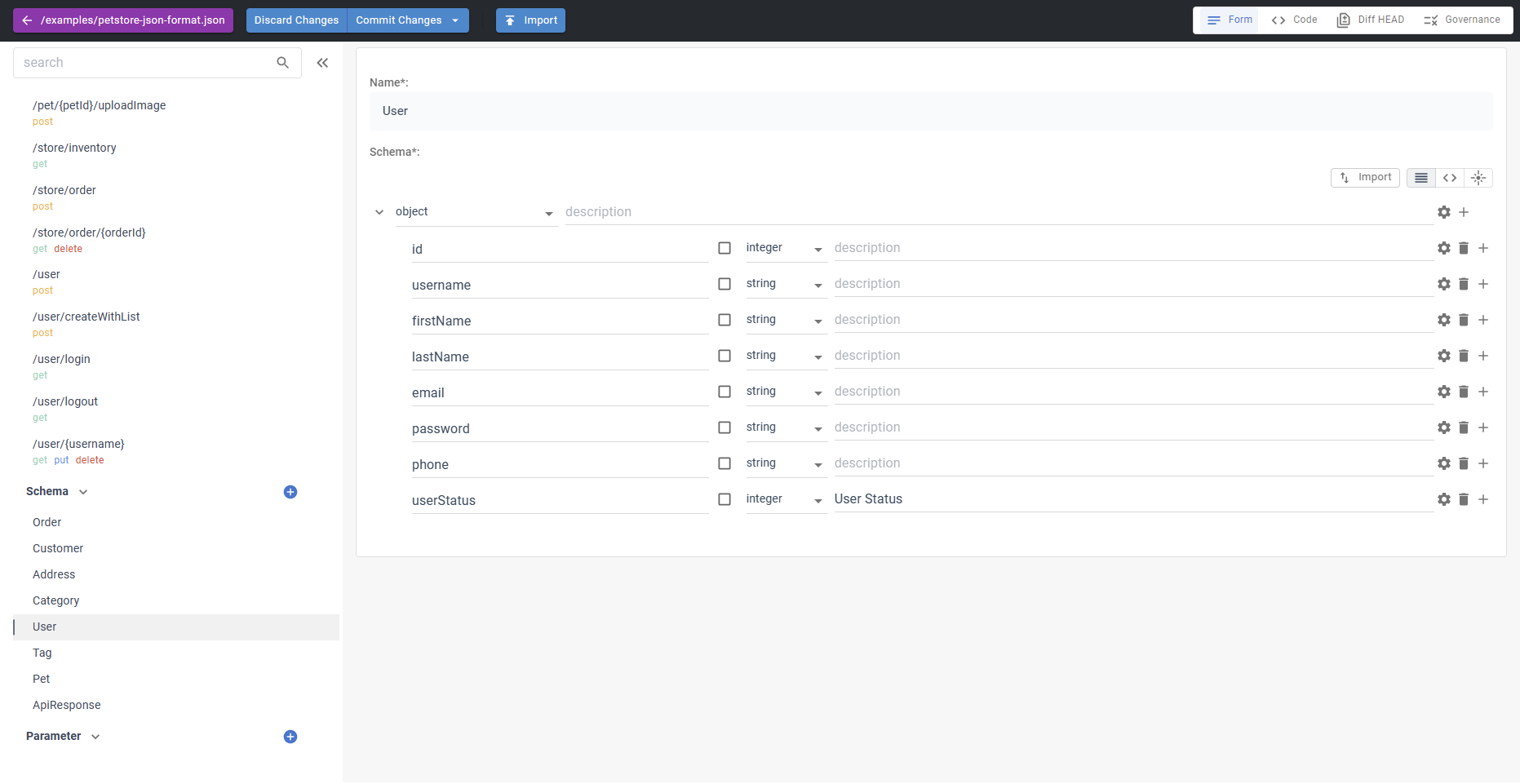
案内するAPI Specification リポジトリの下でサンプル仕様ファイルを 1 つ選択し、デフォルトの表示モードで、サイドバーの左下隅にある ✏️ アイコンをクリックします。
まず、次のようなサンプル スキーマを選択します。User。スキーマを選択したら、フォーム ビューとコード ビューを切り替えることができます。を使ってみましょうUser 例としてスキーマを示します。これには設計するフィールドが 6 つあります。単純そうに見えるかもしれませんが、ChatGPT と Apigit のインポート ツールを使用すると、プロセスをさらに簡素化できます。
 Schemas in Apigit Api design
Schemas in Apigit Api design
ApigitインポートChatGTPの結果
オブジェクトのサンプル データを生成するだけで済みます。
{
"id": 10,
"username": "theUser",
"firstName": "John",
"lastName": "James",
"email": "john@email.com",
"password": "12345",
"phone": "12345",
"userStatus": 1
}
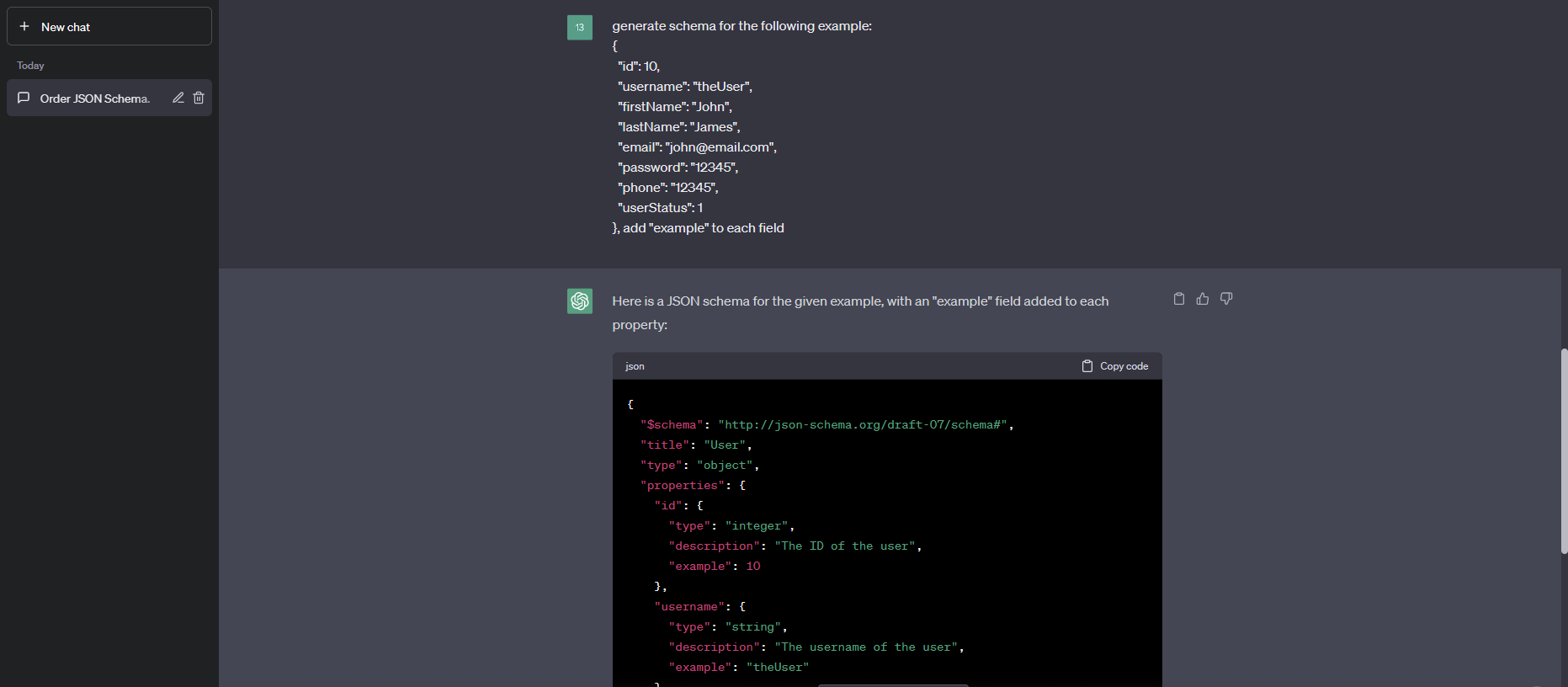
次に、ChatGTP にスキーマ データを提供するように依頼します。
 Schemas generated by ChatGTPChatGTP によって生成されたスキーマ
Schemas generated by ChatGTPChatGTP によって生成されたスキーマ
得られるものは以下の通りです。
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "User",
"type": "object",
"properties": {
"id": {
"type": "integer",
"description": "The ID of the user",
"example": 10
},
"username": {
"type": "string",
"description": "The username of the user",
"example": "theUser"
},
"firstName": {
"type": "string",
"description": "The first name of the user",
"example": "John"
},
"lastName": {
"type": "string",
"description": "The last name of the user",
"example": "James"
},
"email": {
"type": "string",
"format": "email",
"description": "The email address of the user",
"example": "john@email.com"
},
"password": {
"type": "string",
"description": "The password of the user",
"example": "12345"
},
"phone": {
"type": "string",
"description": "The phone number of the user",
"example": "12345"
},
"userStatus": {
"type": "integer",
"description": "The status of the user",
"example": 1
}
},
"required": ["id", "username", "firstName", "lastName", "email", "password", "phone", "userStatus"]
}
ChatGPT によって生成された JSON SCHEMA をインポートするには、次の手順に従います。
- クリックしてください
importボタン。 - 選択する
JSON SCHEMAオプションから。 - ChatGPT によって生成されたコードをテキスト フィールドに貼り付けます。
- クリック
OKまたImportスキーマをインポートします。
これらの手順に従うことで、JSON スキーマが正確であり、ニーズを満たしていることを確認できます。
- スキーマを注意深く確認し、エラーや矛盾がないか確認してください。
- スキーマに必要な変更を加えて、エラーを修正したり、不足している情報を追加したりします。
© 2025 APIGit Inc.