エクスプローラー API のテスト
APIGit
2023-05-01

コーディング可能な API テストを探索する
API をテストするにはどうすればよいですか?
API テストについて学ぶ前は、パスとパラメーターを入力して API を作成し、リクエストを送信して結果を確認していました。 QAとして、私はテストレポートを書きます。ただし、各 API は独立しているため、新しいテストを開始する前に毎回テスト環境を初期化する必要がありました。
Apitgit などのツールを使用した API テストでは、テスト レポートを自動的に生成する単純なコードを提供するだけで済みます。さらに、応答を保存し、それを別の要求で使用して、システムの実際のロジックをテストできます。これにより、テスト プロセスの時間と労力を節約できます。
API テストを開始する
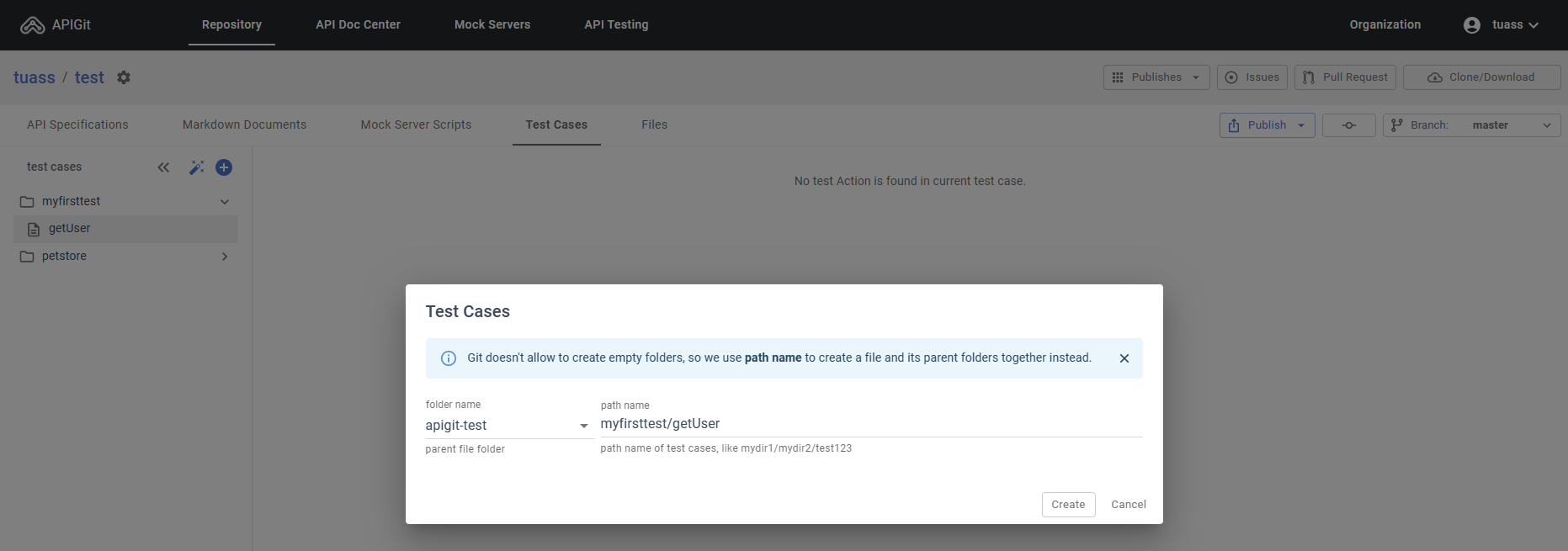
API テストを開始するには、Test Cases セクションをクリックし、+ ボタン。に記入してくださいpath name 次のような文字列でmyfirsttest/getUser.この例では、myfirstname はフォルダ名、getUser テストケース名です。別のテスト ケースを追加する場合は、フォルダ名を再度入力することなく、目的のフォルダを選択できます。この例では、複数のテスト ケースを 1 つのファイルにまとめていますが、各テスト ケースを別のファイルに整理することで、より簡単にすることができます。
 API テスト フォルダーとテストケース ファイルを作成する
API テスト フォルダーとテストケース ファイルを作成する
テストケース ファイルの構造
ファイル「myfirsttest/addPet」内のサンプル コード。
[
{
"type": "code",
"description": "initialization",
"parameters": {
"code": "var baseUrl = env.get(\"baseUrl\");\nif (baseUrl == null) {\n state.baseUrl = \"http://petstore.mock.apigit.com\";\n //env.set(\"baseUrl\", \"http://petstore.mock.apigit.com\")\n}"
}
},
{
"type": "http",
"description": "place an order for a pet",
"parameters": {
"method": "post",
"url": "{baseUrl}/store/order",
"query": [],
"auth": {
"type": "none"
},
"header": [
{
"name": "content-type",
"value": "application/json",
"enabled": true
}
],
"body": {
"type": "application/json",
"data": "{\n \"id\": 11,\n \"petId\": 198772,\n \"quantity\": 7,\n \"shipDate\": \"2023-01-14T19:25:54.211Z\",\n \"status\": \"approved\",\n \"complete\": true\n}"
},
"postTest": "if (!res || res.status !== 200) {\n failed(\"place purchae order failed\")\n return;\n}\n\nvar order = res.data;\nstate.orderId = order.id;"
}
}
]
これは素晴らしいデザインです。コードは JSON 形式で構造化されています。これは、いくつかの JSON オブジェクトを含む JSON 配列です。ソフトウェア工学用語では、この構造は関数に似ています。テスト ケース ファイル名は関数名を表し、各 JSON オブジェクトは実行可能なコードの行を表します。ファイルは次のようにコンパイルされます。
exports.addPet = function () {
//first JSON object
var baseUrl = env.get("baseUrl");if (baseUrl == null) {state.baseUrl = "http://petstore.mock.apigit.com";}
//second JSON object
var res = post(body);if (!res || res.status !== 200) {failed("place purchae order failed");return;}var order = res.data;state.orderId = order.id;
};
詳細については、次の URL をご覧ください。[API テスト ドキュメント][].モック サーバーでの API のテストだけでなく、実際のサーバーのテストにも使用できる素晴らしいテスト ツールです。
探索を続ける
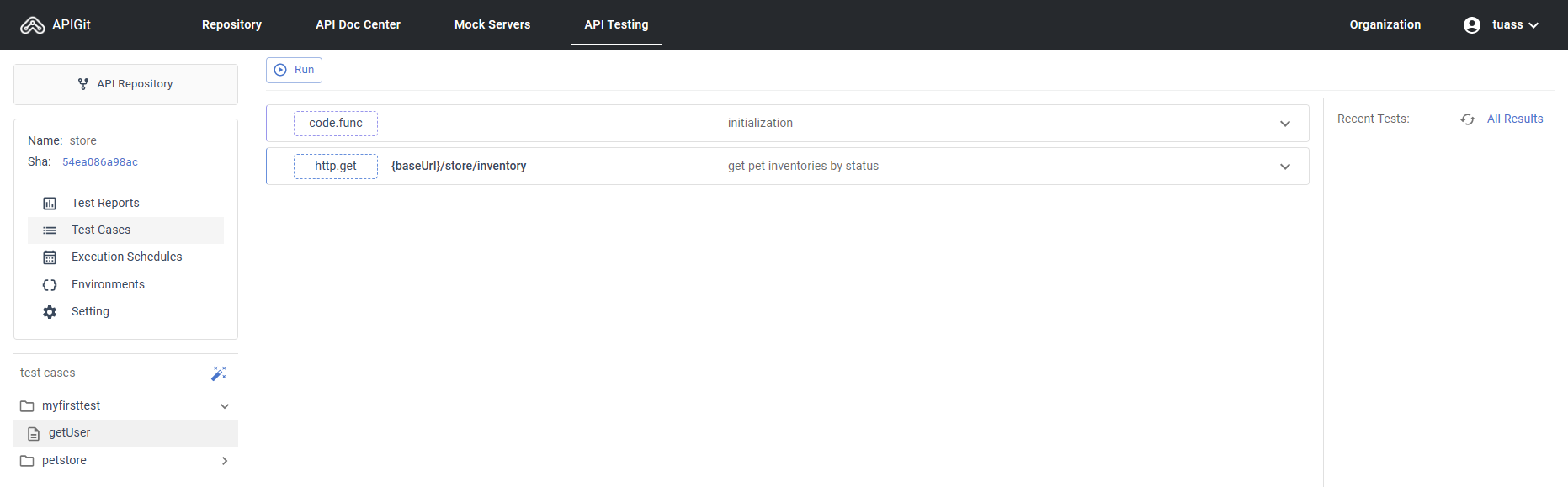
テスト ケースを展開するには、ファイルを公開するだけです。その後、テストを実行してテスト レポートを生成できます。
 テストケースを実行する
テストケースを実行する
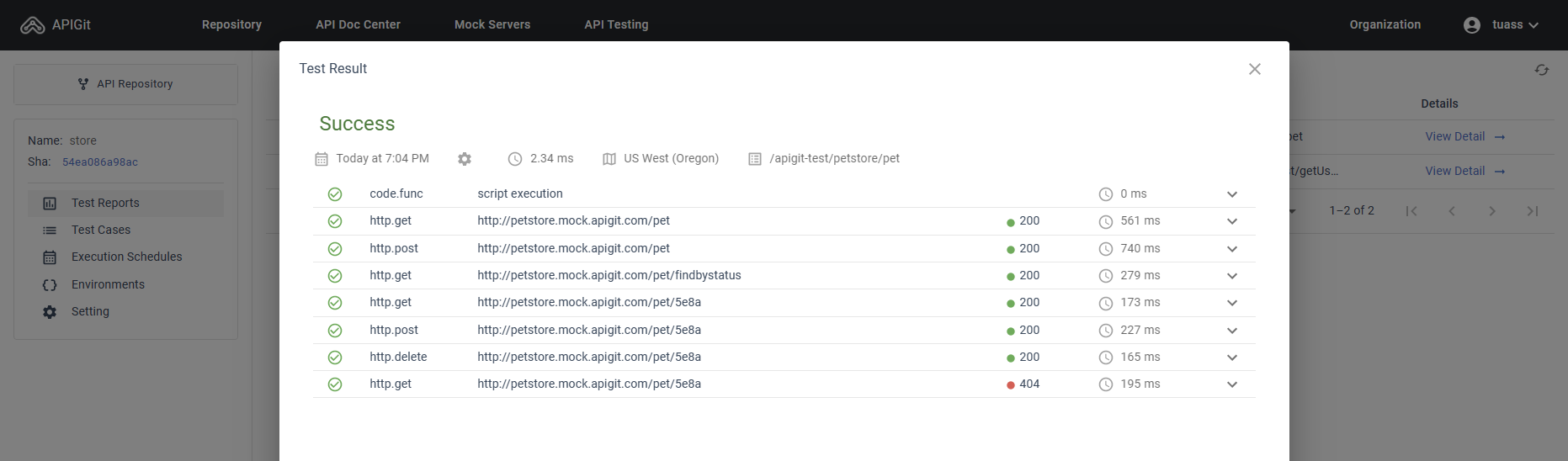
 テストレポートを入手する
テストレポートを入手する
© 2024 APIGit Inc.