Swagger UI의 첫 번째 API
APIGit
2023-05-10
 First Api in Swagger UI
First Api in Swagger UI
Swagger UI의 첫 번째 API
Swagger UI는 OpenAPI 사양에 대한 사용자 인터페이스를 생성하는 오픈 소스 도구로, 사용자가 API 끝점을 시각화하고 상호 작용할 수 있도록 합니다. 이 도구는 이제 더 큰 OpenAPI Initiative의 일부인 Swagger 프로젝트에서 개발하고 유지 관리합니다.
Swagger UI를 사용하면 추가 도구나 소프트웨어 없이 API를 빠르게 테스트하고 탐색할 수 있습니다. OpenAPI 사양이 제공되면 Swagger UI는 API의 엔드포인트, 매개변수, 응답 등에 대한 정보가 포함된 대화형 문서 페이지를 생성합니다. 사용자 인터페이스는 사양에 제공된 정보를 기반으로 동적으로 생성됩니다. 즉, API에 대한 변경 사항이 문서에 자동으로 반영됩니다.
문서화 및 테스트 기능을 제공하는 것 외에도 Swagger UI는 구문 강조 표시, 응답 유효성 검사 및 코드 생성과 같은 다양한 기능을 지원합니다. 이 도구는 모든 프로그래밍 언어를 사용하여 구축된 API와 함께 사용할 수 있으며 API의 브랜딩 및 스타일과 일치하도록 사용자 정의할 수 있습니다.
오늘 우리는 Swagger UI에 첫 번째 API를 추가할 것입니다.
서버 분야
OpenAPI 사양에서 서버 개체는 API를 호스팅하는 서버에 대한 정보를 정의하는 데 사용됩니다. 서버 개체에는 서버의 URL, 프로토콜 및 설명과 같은 정보를 제공하는 데 사용할 수 있는 여러 필드가 포함되어 있습니다. 다음은 서버 개체에 포함될 수 있는 필드입니다.
url: 이 필드는 서버의 기본 URL을 지정합니다. 필수 필드이며 서버 개체에 포함되어야 합니다.
description: 이 필드는 서버에 대한 설명을 제공합니다. 선택적 필드이며 서버에 대한 추가 정보를 제공하기 위해 포함될 수 있습니다.
variables: url 필드에서 사용할 수 있는 변수를 정의하는 필드입니다. 변수는 중괄호({})로 묶여 있으며 다양한 환경이나 사용 사례에 맞게 사용자 정의할 수 있는 URL 부분을 나타내는 데 사용할 수 있습니다.
scheme: 이 필드는 서버에서 사용하는 통신 프로토콜(예: HTTP, HTTPS 등)을 지정합니다. 선택적 필드이며 지정하지 않은 경우 기본값은 "http"입니다.
headers: 이 필드는 서버에 대한 요청에 포함되어야 하는 헤더를 지정하는 데 사용됩니다. 선택적 필드이며 추가 정보 또는 인증 자격 증명을 제공하는 데 사용할 수 있습니다.
다음은 모든 필드가 포함된 서버 개체의 예입니다.
"servers": [
{
"url": "https://api.example.com/{version}",
"description": "Example API Server",
"variables": {
"version": {
"enum": ["v1", "v2"],
"default": "v1"
}
},
"scheme": "https",
"headers": {
"X-API-Key": {
"description": "API key",
"required": true
}
}
}
]
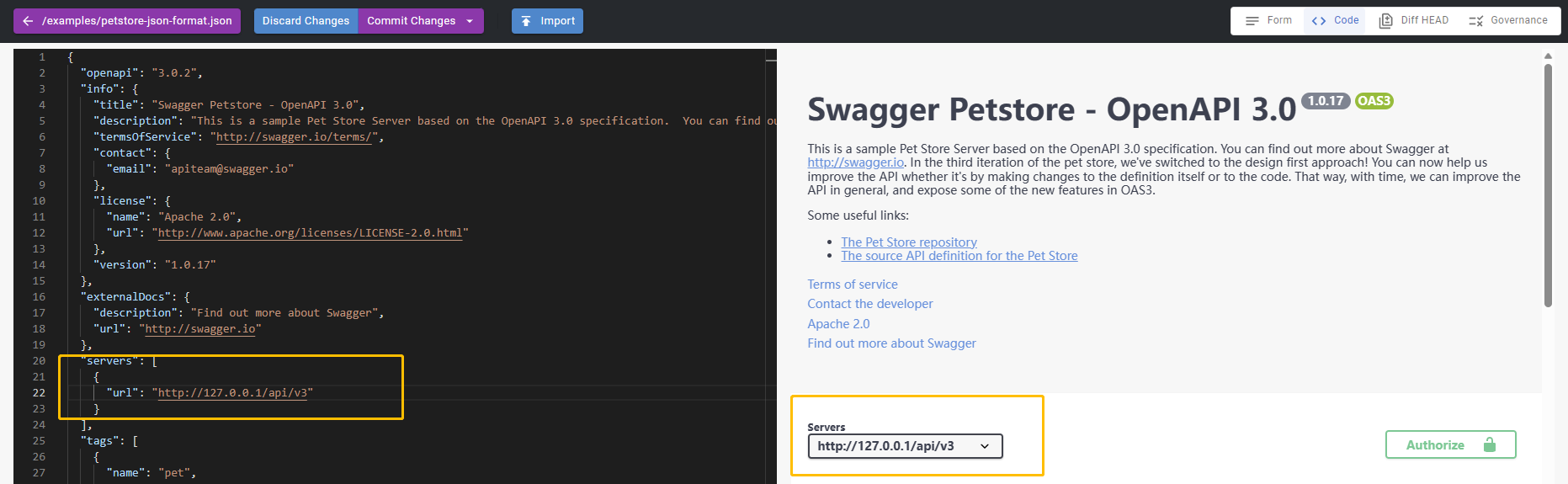
다음은 첫 번째 API에 대한 서버 개체의 예입니다.
 First Api in Swagger UI Server 서버를 추가합니다.
First Api in Swagger UI Server 서버를 추가합니다.
태그 필드
OpenAPI 사양에서 태그 개체는 일련의 관련 작업에 대한 태그를 정의하는 데 사용됩니다. 태그 개체에는 태그의 이름, 설명 및 관련 작업과 같은 정보를 제공하는 데 사용할 수 있는 여러 필드가 포함되어 있습니다. 태그 개체에 포함될 수 있는 필드는 다음과 같습니다.
name: 이 필드는 태그의 이름을 지정합니다. 필수 필드이며 태그 개체에 포함되어야 합니다.
description: 이 필드는 태그에 대한 설명을 제공합니다. 선택적 필드이며 태그에 대한 추가 정보를 제공하기 위해 포함될 수 있습니다.
externalDocs: 이 필드는 태그에 대한 추가 문서에 대한 참조를 제공합니다. 선택적 필드이며 태그와 관련된 추가 정보 또는 리소스를 제공하는 데 사용할 수 있습니다.
x-tag-info: 이 필드는 태그에 대한 추가 정보를 제공하기 위해 사용할 수 있는 확장 필드입니다. 선택적 필드이며 태그에 대한 사용자 지정 정보 또는 메타데이터를 제공하는 데 사용할 수 있습니다.
다음은 모든 필드가 포함된 태그 개체의 예입니다.
"tags": [
{
"name": "pets",
"description": "Operations related to pets",
"externalDocs": {
"description": "Find more info here",
"url": "https://example.com/pets/info"
},
"x-tag-info": {
"owner": "John Smith"
}
}
]
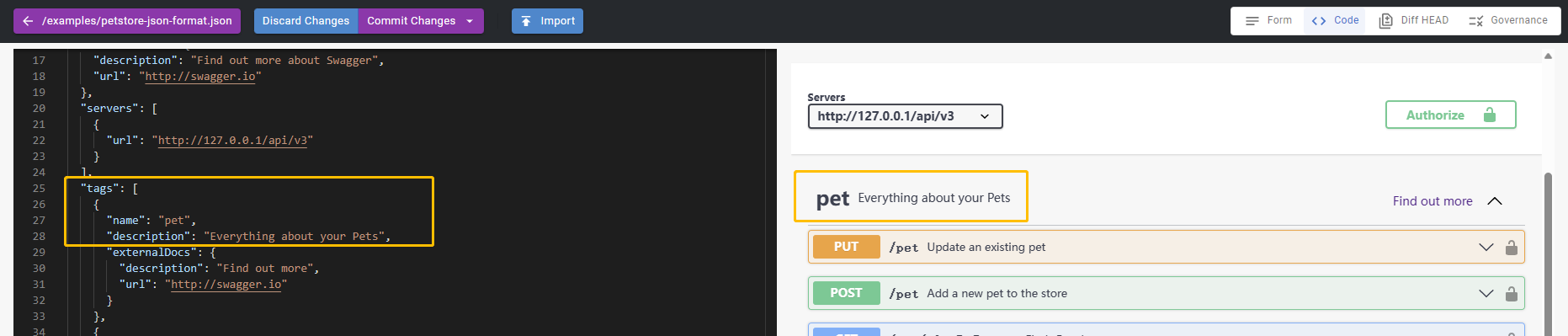
다음은 첫 번째 API에 대한 태그 개체의 예입니다.
 First Api in Swagger UI Tag 태그를 추가합니다.
First Api in Swagger UI Tag 태그를 추가합니다.
스키마 분야
OpenAPI 사양에서 스키마 객체는 객체의 구조 및 데이터 유형을 설명하는 데 사용됩니다. 스키마 개체에는 스키마 유형, 형식 및 속성과 같은 정보를 제공하는 데 사용할 수 있는 여러 필드가 포함되어 있습니다. 스키마 개체에 포함될 수 있는 필드는 다음과 같습니다.
title: 이 필드는 스키마의 제목을 지정합니다. 선택적 필드이며 사람이 읽을 수 있는 스키마 제목을 제공하기 위해 포함될 수 있습니다.
type: 이 필드는 스키마 유형을 지정합니다. 필수 필드이며 "문자열", "숫자", "정수", "부울", "배열" 또는 "개체"와 같은 여러 가능한 값 중 하나일 수 있습니다.
format: 이 필드는 스키마의 형식을 지정합니다. 선택적 필드이며 스키마의 데이터 유형을 추가로 지정하는 데 사용할 수 있습니다. 예를 들어 유형이 "문자열"인 경우 형식 필드를 사용하여 문자열이 날짜 또는 시간임을 나타낼 수 있습니다.
description: 이 필드는 스키마에 대한 설명을 제공합니다. 선택적 필드이며 스키마에 대한 추가 정보를 제공하기 위해 포함될 수 있습니다.
properties: 이 필드는 개체 스키마의 속성을 지정합니다. 선택적 필드이며 개체 속성의 속성 및 데이터 유형을 정의하는 데 사용할 수 있습니다.
items: 이 필드는 배열에 있는 항목의 스키마를 지정합니다. 선택적 필드이며 배열 항목의 데이터 유형을 정의하는 데 사용할 수 있습니다.
required: 이 필드는 개체 스키마의 필수 속성을 지정합니다. 선택적 필드이며 필요한 개체 스키마 속성을 지정하는 데 사용할 수 있습니다.
example: 이 필드는 스키마의 예를 제공합니다. 선택적 필드이며 스키마에 대한 예제 값을 제공하는 데 사용할 수 있습니다.
다음은 모든 필드가 포함된 스키마 개체의 예입니다.
{
"type": "object",
"title": "Person",
"description": "A person schema",
"properties": {
"name": {
"type": "string"
},
"age": {
"type": "integer"
},
"email": {
"type": "string",
"format": "email"
}
},
"required": [
"name"
],
"example": {
"name": "John Smith",
"age": 30,
"email": "john.smith@example.com"
}
}
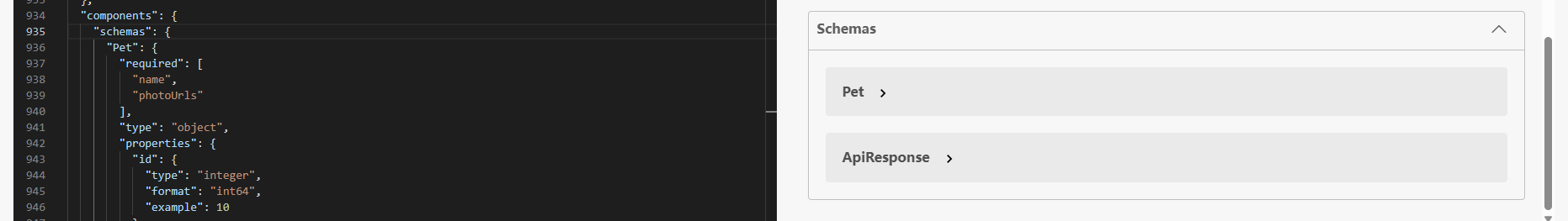
다음은 첫 번째 API에 대한 스키마 개체의 예입니다.
 First Api in Swagger UI Schema 스키마를 추가합니다.
First Api in Swagger UI Schema 스키마를 추가합니다.
경로 필드
OpenAPI 사양에서 paths 개체는 사용 가능한 끝점(또는 경로) 및 해당 끝점에서 작업을 정의하는 데 사용됩니다. 경로 개체는 키가 끝점 경로이고 값이 경로 항목 개체인 키-값 맵입니다. 다음은 경로 항목 개체에 포함될 수 있는 필드입니다.
HTTP 메서드: GET, POST, PUT, DELETE, PATCH, HEAD, OPTIONS 및 TRACE와 같은 여러 HTTP 메서드가 있습니다. 이 필드는 끝점이 지원하는 HTTP 메서드를 지정합니다.
summary: 이 필드는 엔드포인트 작업에 대한 간략한 요약을 제공합니다.
description: 이 필드는 끝점 작업에 대한 자세한 설명을 제공합니다.
parameters: 이 필드는 끝점 작업에서 허용되는 매개변수를 지정합니다. 매개변수 객체의 배열이거나 매개변수 정의에 대한 참조일 수 있습니다.
requestBody: 이 필드는 끝점 작업에서 예상되는 요청 본문을 지정합니다. 선택적 필드이며 RequestBody 개체 또는 요청 본문 정의에 대한 참조일 수 있습니다.
responses: 이 필드는 끝점 작업에서 반환할 수 있는 가능한 응답을 지정합니다. 키가 HTTP 상태 코드이고 값이 응답 개체인 키-값 맵입니다.
callbacks: 이 필드는 상위 작업과 관련된 가능한 콜백의 맵을 지정합니다. 맵의 각 값은 콜백 객체입니다.
deprecated: 이 필드는 엔드포인트 작업이 더 이상 사용되지 않으며 사용하지 않아야 하는지 여부를 나타냅니다.
다음은 이러한 필드를 모두 포함하는 경로 항목 개체의 예입니다.
{
"/pets": {
"get": {
"summary": "Get a list of pets",
"description": "Returns a list of pets that are available for adoption.",
"parameters": [
{
"name": "limit",
"in": "query",
"description": "The maximum number of pets to return.",
"required": false,
"schema": {
"type": "integer"
}
}
],
"responses": {
"200": {
"description": "A list of pets.",
"content": {
"application/json": {
"schema": {
"type": "array",
"items": {
"$ref": "#/components/schemas/Pet"
}
}
}
}
},
"400": {
"description": "Invalid input."
},
"401": {
"description": "Unauthorized."
},
"500": {
"description": "Server error."
}
}
}
}
}
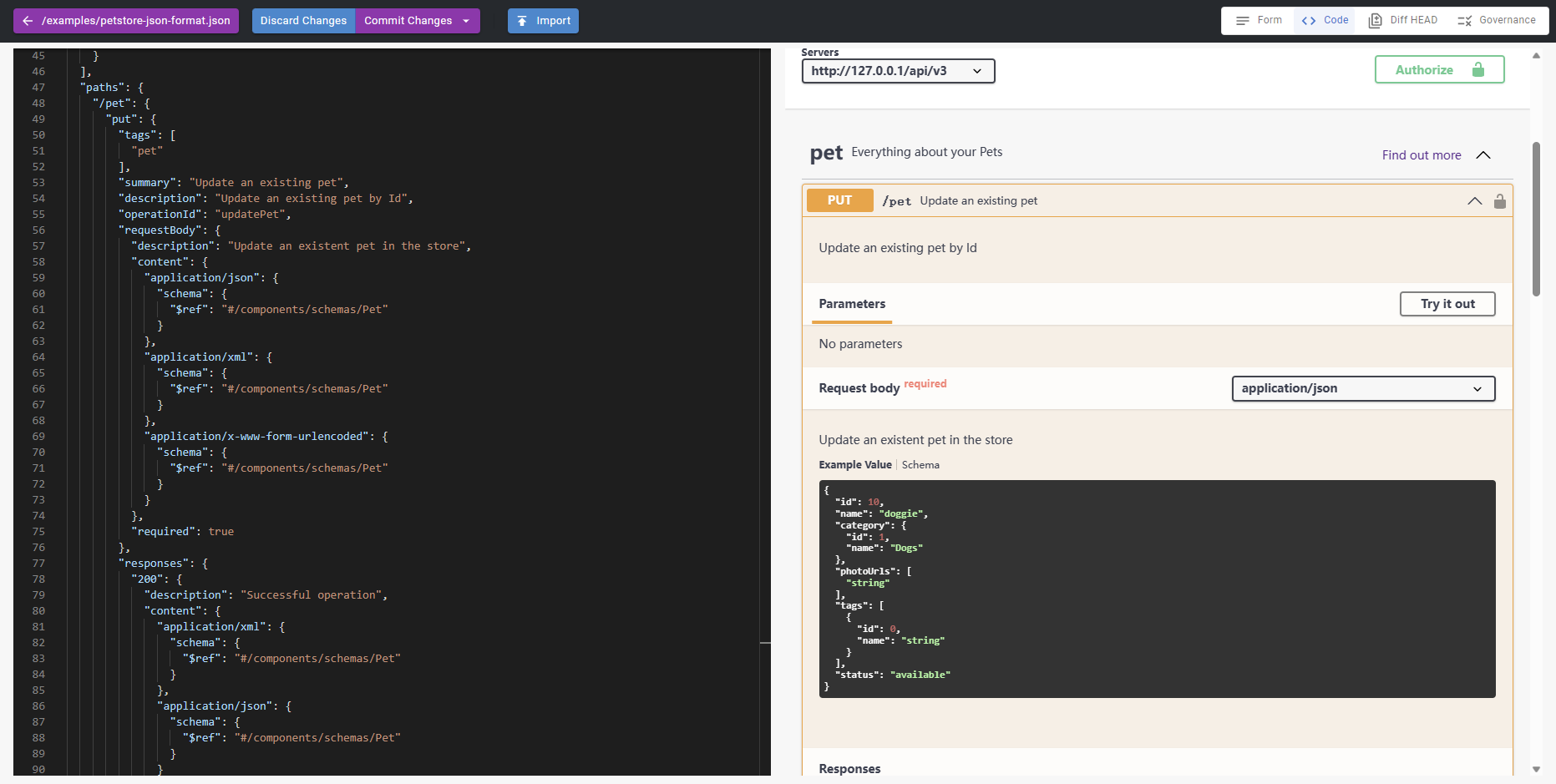
다음은 첫 번째 API에 대한 경로 개체의 예입니다.
 First Api in Swagger UI paths 경로를 추가합니다.
First Api in Swagger UI paths 경로를 추가합니다.
Swagger UI를 사용하여 빠르게 테스트할 수 있습니다.
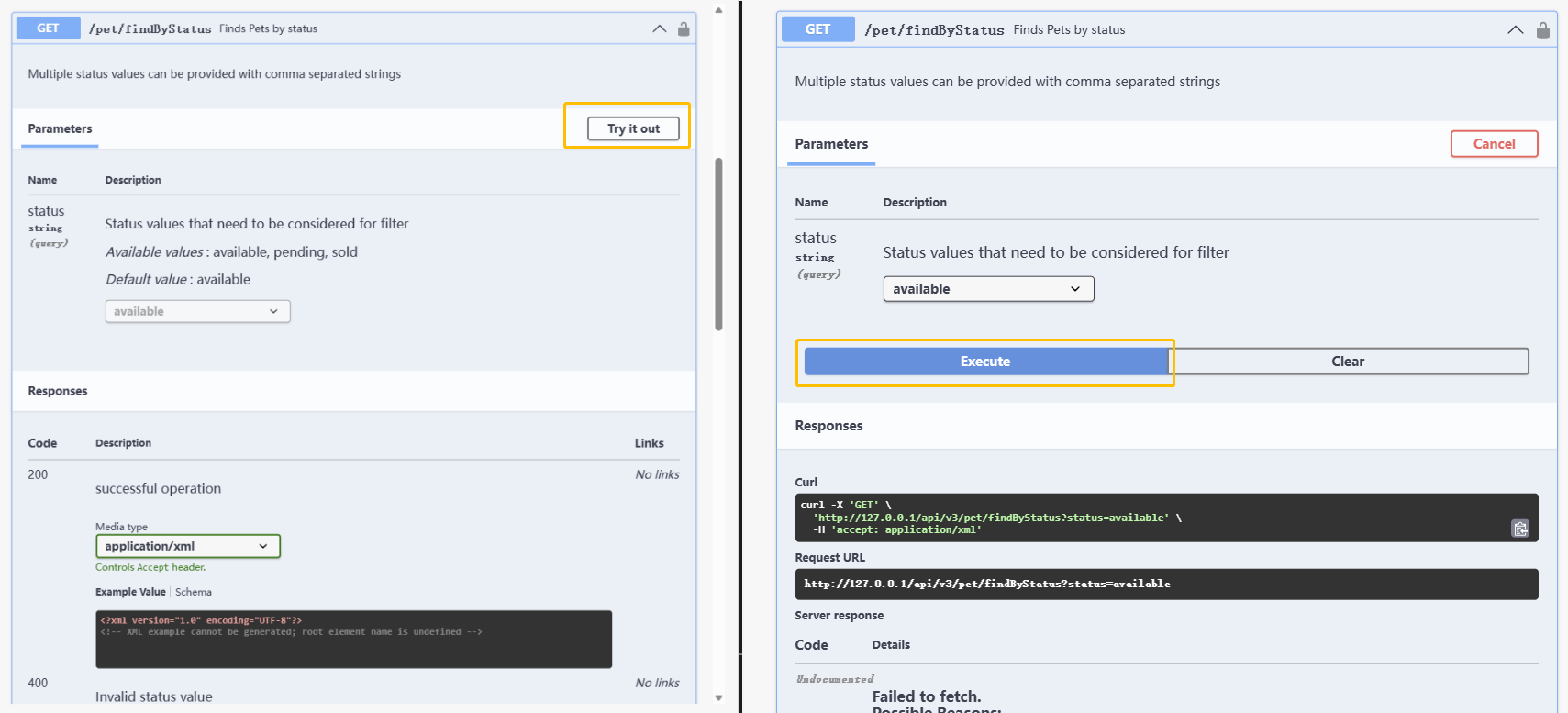
그만큼Try it out Swagger UI의 기능을 사용하면 사용자가 요청을 보내고 응답을 받아 API와 상호 작용할 수 있습니다. 코드를 작성하거나 별도의 도구를 사용하지 않고도 API를 테스트할 수 있는 사용자 인터페이스를 제공합니다.
클릭하면Try it out Swagger UI에서 API 작업 옆에 있는 버튼을 클릭하면 작업 매개변수 값을 입력하고 API에 요청을 보낼 수 있습니다. Swagger UI는 API가 반환하는 응답을 표시합니다. 이를 통해 Swagger UI 인터페이스를 벗어나지 않고도 API 동작을 빠르게 테스트하고 검증할 수 있습니다.
그만큼Try it out 기능은 또한 API의 기능을 탐색하고 이를 효과적으로 사용하는 방법을 이해하는 데 도움이 될 수 있습니다. 실시간으로 API와 상호 작용하여 API가 다양한 요청에 어떻게 응답하는지 확인하고 반환하는 데이터에 대해 자세히 알아볼 수 있습니다.
다음은 예입니다.Try it out 우리의 첫 번째 API를 위해.
 First Api in Swagger UI Try it out
First Api in Swagger UI Try it out Try it out