AI로 API 스키마 설계
APIGit
2023-05-05
 explorer api design schema with AI
explorer api design schema with AI
ChatGPT로 API 스키마 설계
OpenAPI 3.0의 스키마 이해
OpenAPI 3.0에서 스키마는 API 요청 또는 응답 페이로드의 데이터 구조를 정의하는 데 사용됩니다. 전송되는 정보의 예상 형식과 데이터 유형을 설명하는 방법입니다.
스키마는 JSON 데이터의 구조 및 유효성 검사 규칙을 기술하기 위한 표준인 JSON 스키마를 사용하여 정의됩니다. OpenAPI 3.0 사양에는 응답 코드 및 헤더를 설명하는 기능과 같이 API 설명서에 특정한 추가 기능을 제공하는 확장된 JSON 스키마 하위 집합이 포함되어 있습니다.
스키마 정의는 다음의 OpenAPI 문서에 포함될 수 있습니다.components 문서의 다른 부분에서 참조할 수 있는 섹션입니다. 스키마는 요청 또는 응답 본문, 요청 또는 응답 헤더 또는 매개변수에 대해 정의할 수 있습니다.
스키마에서 정의할 수 있는 일부 속성은 다음과 같습니다.
type: 속성의 데이터 유형(예:string,integer,boolean, 또는array.
format: 데이터 유형의 형식(예:date-time 타임 스탬프 또는email 이메일 주소를 위해.
properties: 개체의 속성 및 해당 스키마 목록입니다.
items: 배열의 각 항목에 대한 스키마입니다.
required: 개체의 필수 속성 목록입니다.
enum: 속성의 가능한 값 목록입니다.
OpenAPI 3.0에서 스키마를 정의함으로써 API 개발자는 API가 잘 문서화되고 클라이언트가 전송되는 정보의 예상 형식과 데이터 유형을 쉽게 이해할 수 있는지 확인할 수 있습니다.
Apigit Api 디자인의 스키마
로 이동API Specification 리포지토리에서 하나의 샘플 사양 파일을 선택하고 기본 보기 모드에서 사이드바의 왼쪽 하단 모서리에 있는 ✏️ 아이콘을 클릭합니다.
시작하려면 다음과 같은 샘플 스키마를 선택하십시오.User. 스키마를 선택한 후에는 양식 보기와 코드 보기 간에 전환할 수 있습니다. 를 사용하자User 설계할 필드가 6개 있는 스키마를 예로 들 수 있습니다. 간단해 보일 수 있지만 ChatGPT 및 Apigit의 가져오기 도구는 프로세스를 더욱 단순화하는 데 도움이 될 수 있습니다.
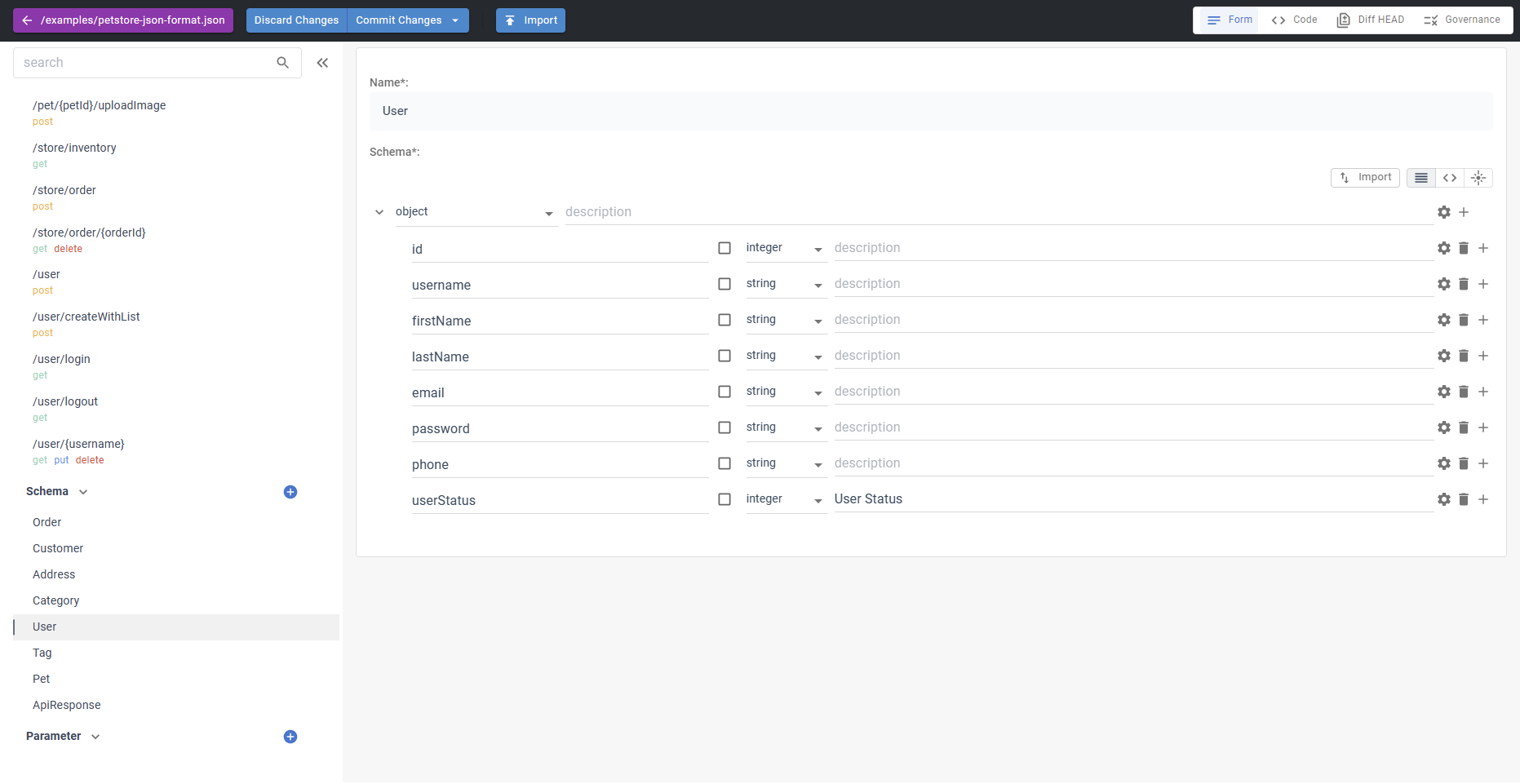
 Schemas in Apigit Api design
Schemas in Apigit Api design
Apigit import ChatGTP 결과
개체에 대한 샘플 데이터만 생성하면 됩니다.
{
"id": 10,
"username": "theUser",
"firstName": "John",
"lastName": "James",
"email": "john@email.com",
"password": "12345",
"phone": "12345",
"userStatus": 1
}
그런 다음 ChatGTP에 스키마 데이터를 제공하도록 요청하십시오.
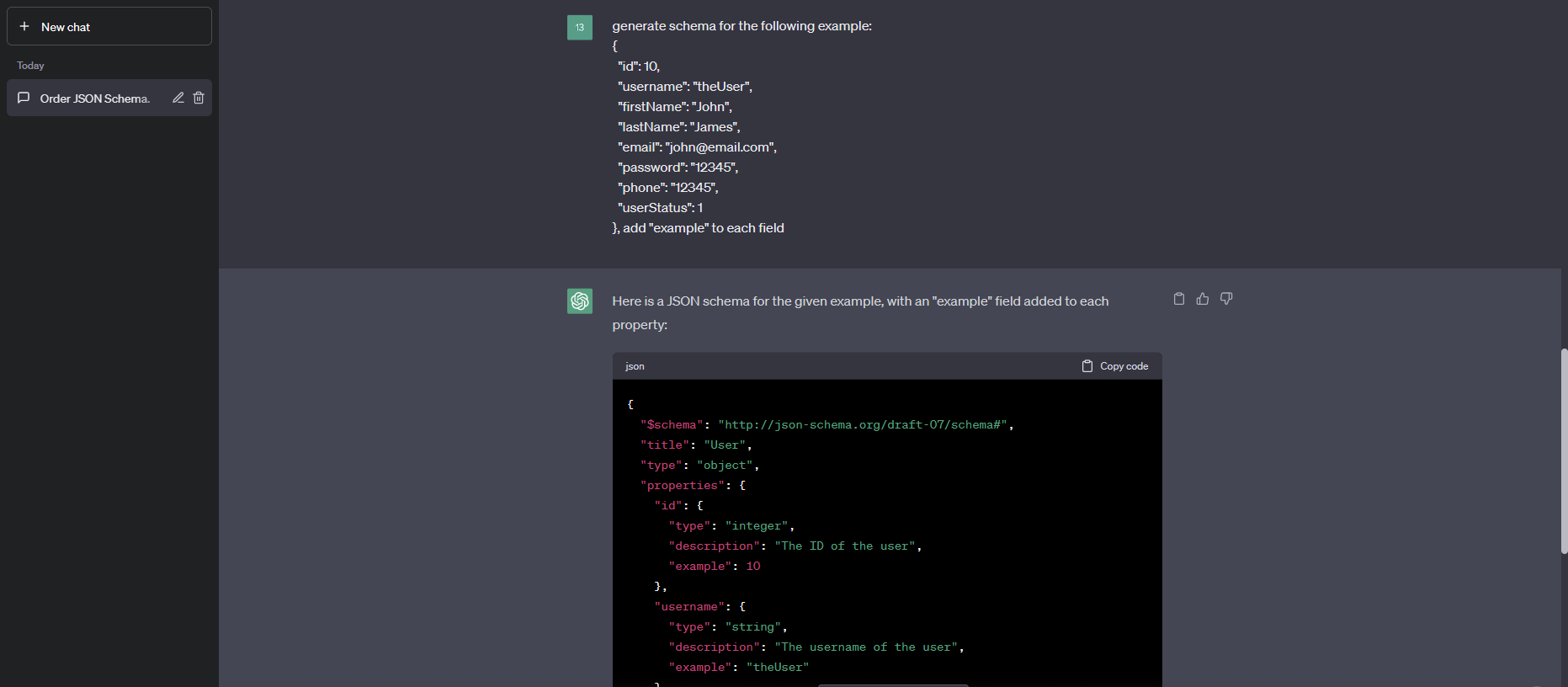
 Schemas generated by ChatGTPChatGTP에서 생성된 스키마
Schemas generated by ChatGTPChatGTP에서 생성된 스키마
당신이 얻을 것은 아래와 같습니다.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"title": "User",
"type": "object",
"properties": {
"id": {
"type": "integer",
"description": "The ID of the user",
"example": 10
},
"username": {
"type": "string",
"description": "The username of the user",
"example": "theUser"
},
"firstName": {
"type": "string",
"description": "The first name of the user",
"example": "John"
},
"lastName": {
"type": "string",
"description": "The last name of the user",
"example": "James"
},
"email": {
"type": "string",
"format": "email",
"description": "The email address of the user",
"example": "john@email.com"
},
"password": {
"type": "string",
"description": "The password of the user",
"example": "12345"
},
"phone": {
"type": "string",
"description": "The phone number of the user",
"example": "12345"
},
"userStatus": {
"type": "integer",
"description": "The status of the user",
"example": 1
}
},
"required": ["id", "username", "firstName", "lastName", "email", "password", "phone", "userStatus"]
}
ChatGPT에서 생성한 JSON SCHEMA를 가져오려면 다음 단계를 따르세요.
- 를 클릭하십시오
import단추. - 선택하다
JSON SCHEMA옵션에서. - ChatGPT에서 생성한 코드를 텍스트 필드에 붙여넣습니다.
- 딸깍 하는 소리
OK또는Import스키마를 가져옵니다.
다음 단계를 따르면 JSON 스키마가 정확하고 요구 사항을 충족하는지 확인할 수 있습니다.
- 스키마를 주의 깊게 검토하고 오류나 불일치가 있는지 확인하십시오.
- 필요한 경우 스키마를 변경하여 오류를 수정하거나 누락된 정보를 추가하십시오.