Explorer-API testen
APIGit
2023-05-01
 explorer api testing
explorer api testing
Erkunden Sie das codefähige API-Testen
Wie teste ich meine API?
Bevor ich etwas über API-Tests gelernt habe, habe ich eine API erstellt, indem ich den Pfad und die Parameter ausgefüllt und dann eine Anfrage gesendet habe, um die Ergebnisse zu überprüfen. Als QA würde ich einen Testbericht schreiben. Da jedoch jede API unabhängig ist, musste ich die Testumgebung jedes Mal initialisieren, bevor ich einen neuen Test starten konnte.
Bei API-Tests mit Tools wie Apitgit muss ich nur einen einfachen Code bereitstellen, der den Testbericht automatisch generiert. Darüber hinaus können wir die Antwort speichern und in einer anderen Anfrage verwenden, um die tatsächliche Logik des Systems zu testen. Das spart Zeit und Aufwand im Prüfprozess.
Starten Sie einen API-Test
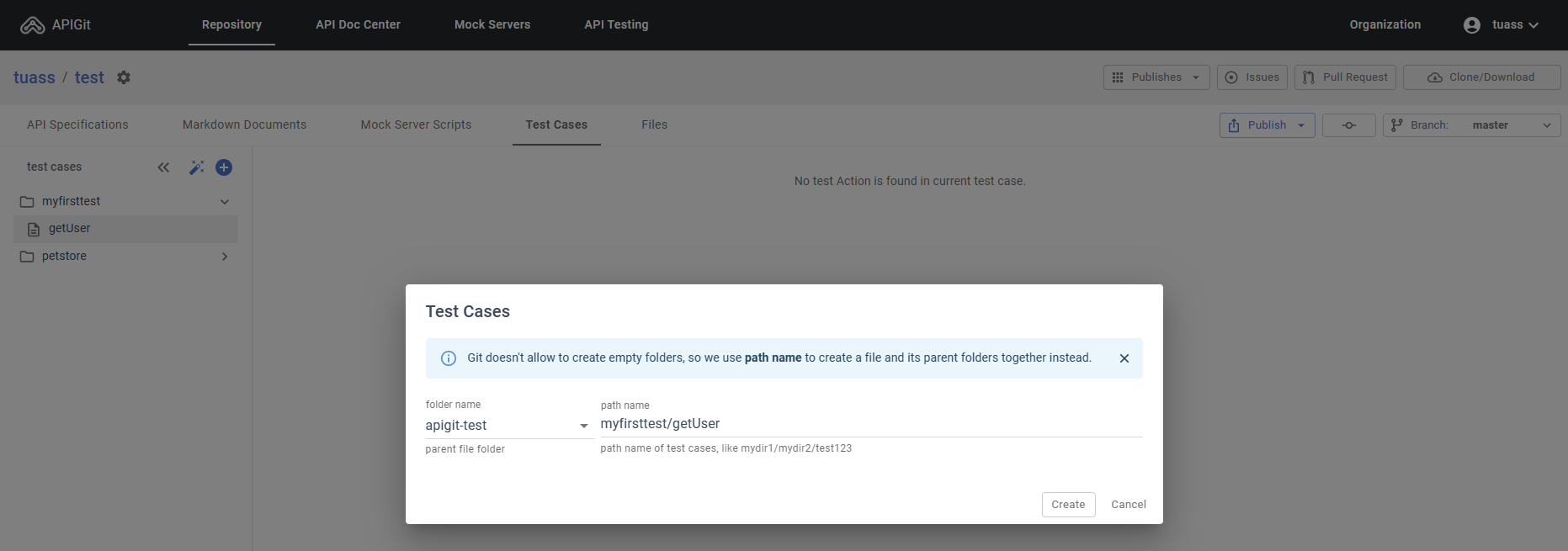
Navigieren Sie zum Starten des API-Tests zuTest Cases Abschnitt in Ihrem Repository und klicken Sie auf die+ Taste. Füllen Sie die auspath name mit einer Schnur wie zmyfirsttest/getUser. In diesem Beispielmyfirstname ist der Ordnername undgetUser ist der Name des Testfalls. Wenn Sie einen weiteren Testfall hinzufügen, können Sie den gewünschten Ordner auswählen, ohne den Ordnernamen erneut eingeben zu müssen. Während wir im Beispiel mehrere Testfälle in einer Datei ablegen, können Sie es einfacher machen, indem Sie jeden Testfall in einer separaten Datei organisieren.
 Create an api testing Erstellen Sie einen API-Testordner und eine Testfalldatei
Create an api testing Erstellen Sie einen API-Testordner und eine Testfalldatei
Die Struktur einer Testfalldatei
Beispielcode in der Datei "myfirsttest/addPet".
[
{
"type": "code",
"description": "initialization",
"parameters": {
"code": "var baseUrl = env.get(\"baseUrl\");\nif (baseUrl == null) {\n state.baseUrl = \"http://petstore.mock.apigit.com\";\n //env.set(\"baseUrl\", \"http://petstore.mock.apigit.com\")\n}"
}
},
{
"type": "http",
"description": "place an order for a pet",
"parameters": {
"method": "post",
"url": "{baseUrl}/store/order",
"query": [],
"auth": {
"type": "none"
},
"header": [
{
"name": "content-type",
"value": "application/json",
"enabled": true
}
],
"body": {
"type": "application/json",
"data": "{\n \"id\": 11,\n \"petId\": 198772,\n \"quantity\": 7,\n \"shipDate\": \"2023-01-14T19:25:54.211Z\",\n \"status\": \"approved\",\n \"complete\": true\n}"
},
"postTest": "if (!res || res.status !== 200) {\n failed(\"place purchae order failed\")\n return;\n}\n\nvar order = res.data;\nstate.orderId = order.id;"
}
}
]
Dies ist ein erstaunliches Design. Der Code ist im JSON-Format strukturiert. Es ist ein JSON-Array, das mehrere JSON-Objekte enthält. Softwaretechnisch ähnelt diese Struktur einer Funktion. Der Dateiname des Testfalls stellt den Funktionsnamen dar, und jedes JSON-Objekt stellt eine Zeile mit ausführbarem Code dar. Die Datei wird wie folgt zusammengestellt:
exports.addPet = function () {
//first JSON object
var baseUrl = env.get("baseUrl");if (baseUrl == null) {state.baseUrl = "http://petstore.mock.apigit.com";}
//second JSON object
var res = post(body);if (!res || res.status !== 200) {failed("place purchae order failed");return;}var order = res.data;state.orderId = order.id;
};
Weitere Informationen finden Sie unter[APITestdokument][]. Es ist ein erstaunliches Testtool, das nicht nur zum Testen von APIs mit Scheinservern, sondern auch zum Testen echter Server verwendet werden kann.
Erkunden Sie weiter
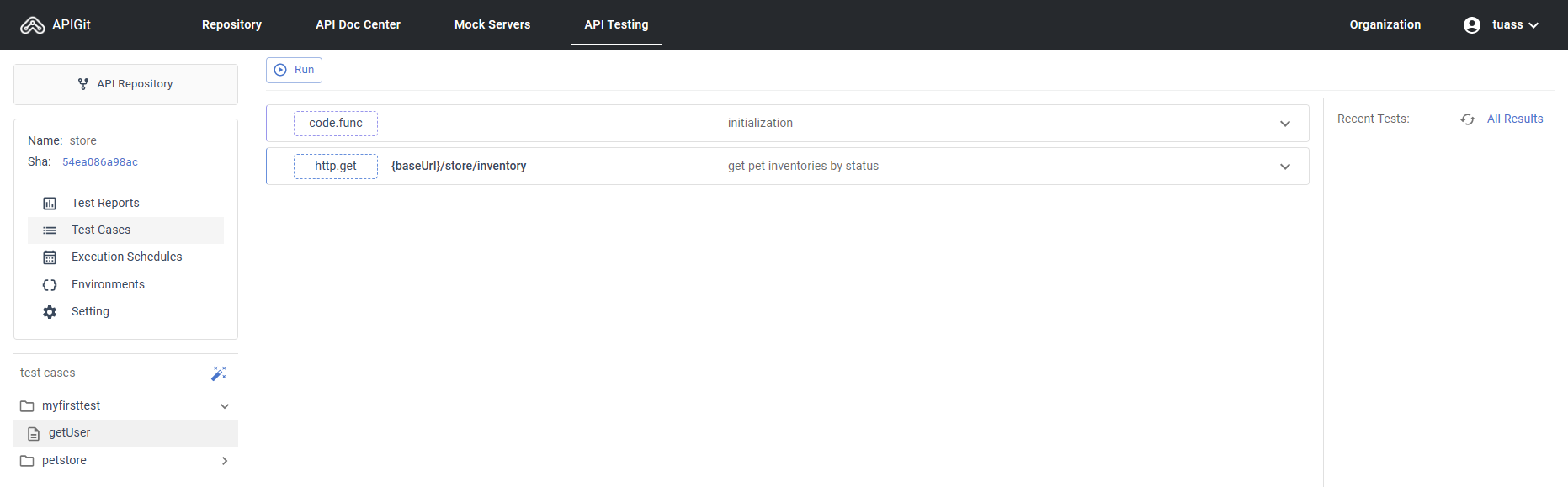
Um Ihre Testfälle bereitzustellen, veröffentlichen Sie einfach Ihre Dateien. Danach können Sie Ihre Tests durchführen und den Testbericht erstellen.
 Run your testcases Führen Sie Ihre Testfälle aus
Run your testcases Führen Sie Ihre Testfälle aus
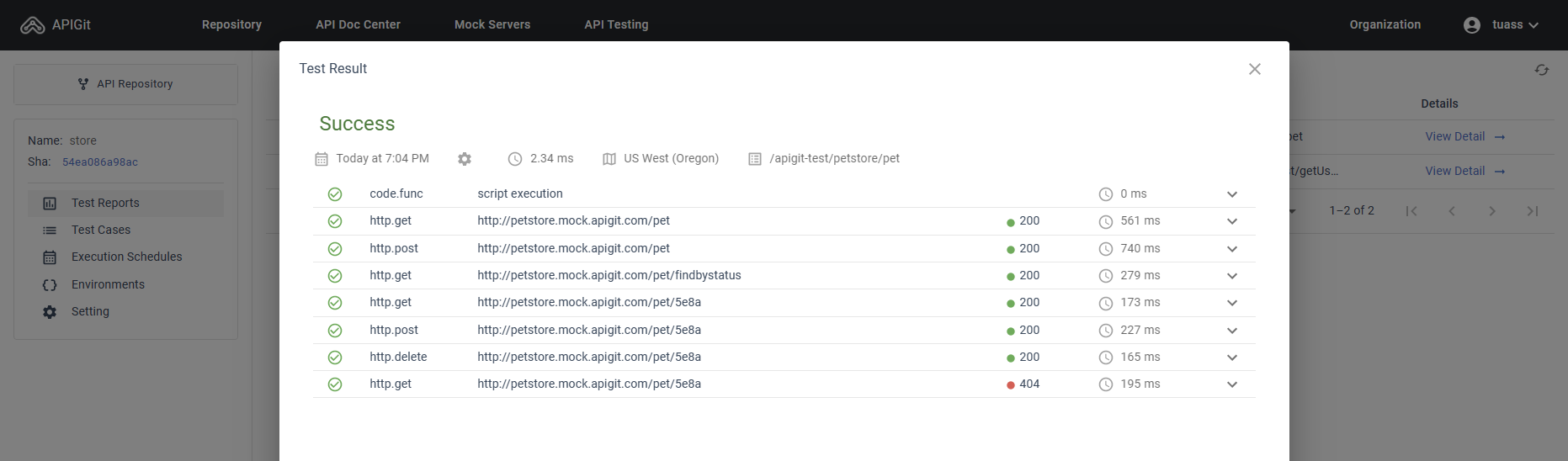
 Get your test report Holen Sie sich Ihren Prüfbericht
Get your test report Holen Sie sich Ihren Prüfbericht
© 2025 APIGit Inc.