servidor simulado explorer
APIGit
2023-04-28
 explorer mock server
explorer mock server
Explora el poderoso servidor simulado
Generar script de servidor simulado automáticamente
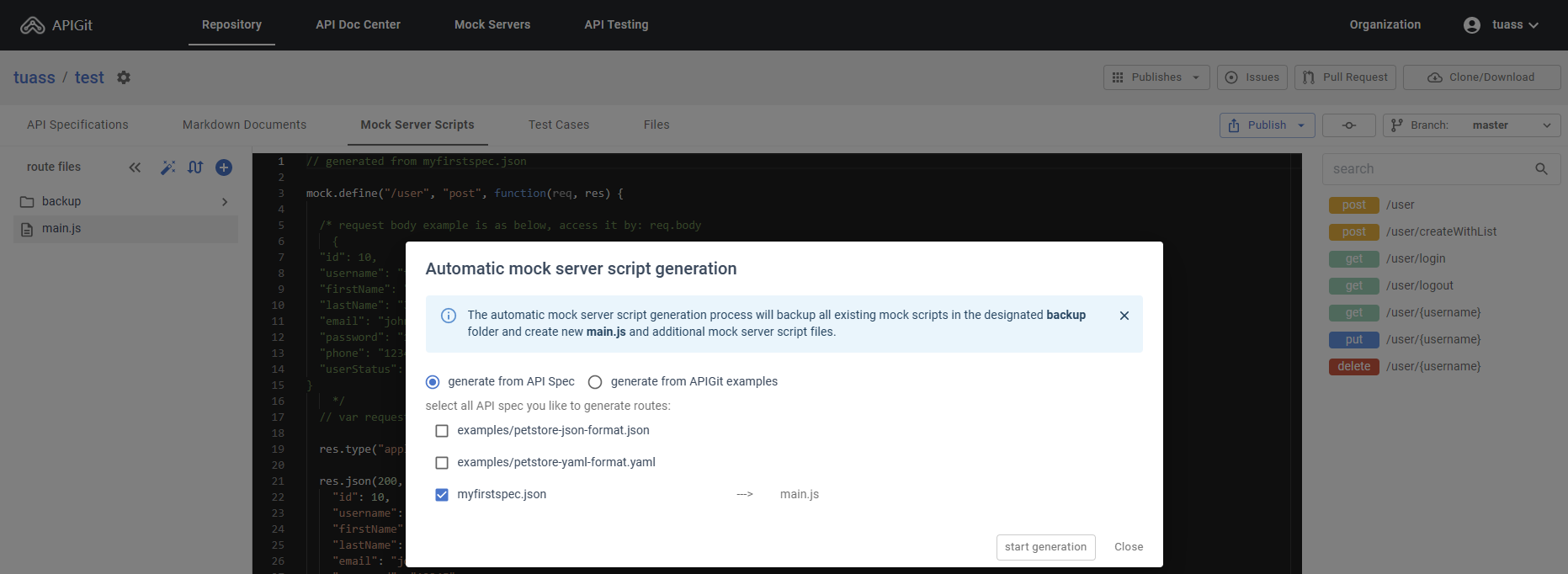
Si ha creado su propia especificación dentro de su repositorio, ¡felicidades! Ahora puede generar automáticamente el servidor simulado. Para hacerlo, simplemente navegue hasta "Secuencias de comandos de servidor simuladas" dentro de su repositorio y haga clic en el icono de flecha en la parte superior de la barra lateral. Esto mostrará el siguiente conjunto de instrucciones:
 Generate Mock Server script automatically action Generar script de servidor simulado a partir de la especificación API
Generate Mock Server script automatically action Generar script de servidor simulado a partir de la especificación API
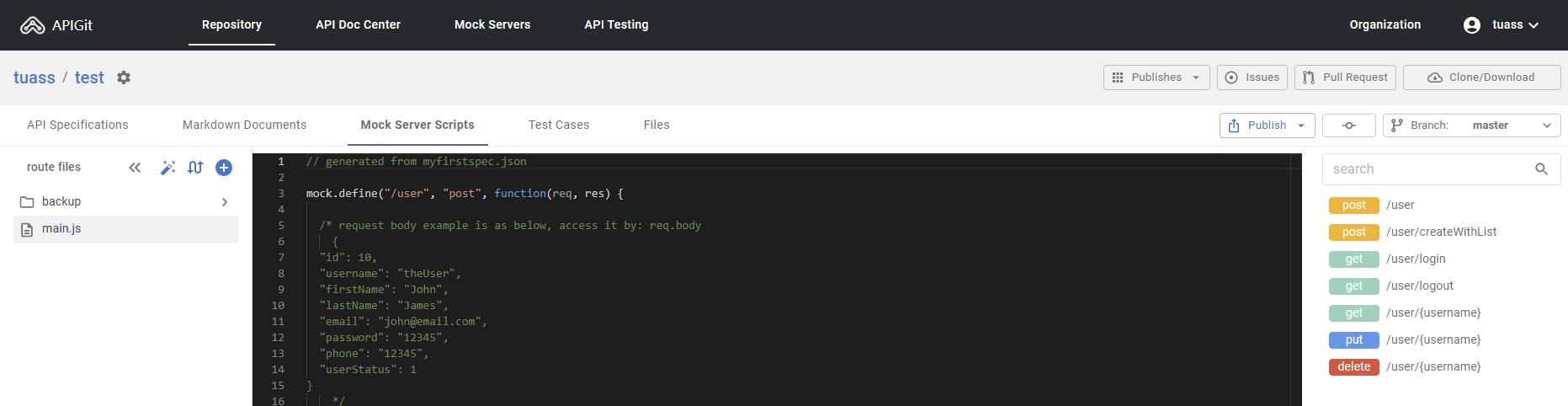
Una vez que haya hecho clic en el icono de la flecha en el paso anterior, verá que se genera todo el script de ruta para usted.
 Generate Mock Server script automatically result Script de servidor simulado según la especificación API
Generate Mock Server script automatically result Script de servidor simulado según la especificación API
¿Qué tan simple es la secuencia de comandos del servidor simulado?
Gracias a la potente herramienta automática Mock Server, recibirá varios scripts relacionados con la especificación de la API. Sin embargo, es importante tener en cuenta que solo se requieren unas pocas líneas de código para implementar el servidor simulado.
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
Dentro del archivo "main.js", encontrará una variedad de funciones de ruta que están relacionadas con la especificación API. Usted es libre de definir funciones adicionales dentro de este archivo con el fin de realizar más pruebas.
¿Qué es Dynamic MockServer?
Con Dynamic MockServer, los desarrolladores pueden crear múltiples escenarios para diferentes puntos finales, cada uno con diferentes datos de respuesta, encabezados y códigos de estado. Esto permite a los desarrolladores probar sus aplicaciones en varios escenarios y condiciones, asegurando que funcionen como se espera en diferentes situaciones.
La implementación de un servidor simulado dinámico en la plataforma Apigit es un proceso sencillo. Al definir una lista de matriz y agregarla, actualizarla o buscar en ella, puede recibir respuestas basadas en las solicitudes que envió anteriormente.
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
¿Qué le gustaría a un ingeniero de software?
Para asegurarse de que su secuencia de comandos permanezca organizada y sea fácil de entender, se recomienda que defina todas las rutas dentro del archivo "main.js". Sin embargo, si prefiere mantener su código más modular, puede crear un nuevo archivo de ruta haciendo clic en el ícono "+" y agregando su función de devolución de llamada al nuevo archivo. La estructura del archivo aparecerá de la siguiente manera:
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
Y defina la función de devolución de llamada en otro archivo.
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
Para ver un ejemplo completo, puede visitarGithub.
Seguir explorando
Para usar el servidor simulado que ha creado, primero debe publicar el script. Una vez que se haya publicado el script, puede encontrar la dirección del servidor en la sección "Servidores simulados". Puede seguir explorando la secuencia de comandos del servidor simulado visitandoAutomatic generation of Ready-to-Use Mockservers oMock Server API Definition.
© 2025 APIGit Inc.