serveur fictif de l'explorateur
APIGit
2023-04-28
 explorer mock server
explorer mock server
Explorer le puissant serveur factice
Générer automatiquement le script Mock Server
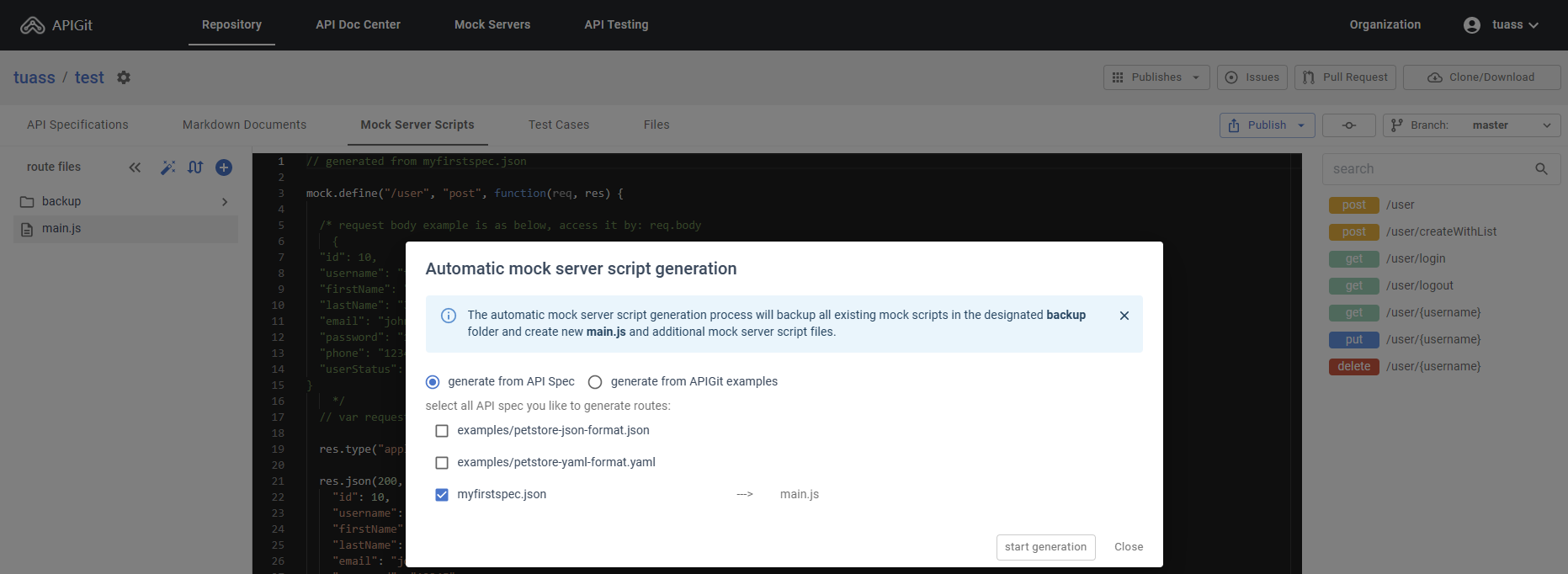
Si vous avez créé votre propre spécification au sein de votre référentiel, félicitations ! Vous pouvez désormais générer automatiquement le serveur fictif. Pour ce faire, accédez simplement à "Mock Server Scripts" dans votre référentiel et cliquez sur l'icône de flèche en haut de la barre latérale. Cela affichera l'ensemble d'instructions suivant :
 Generate Mock Server script automatically action Générer un script de serveur fictif à partir de la spécification d'API
Generate Mock Server script automatically action Générer un script de serveur fictif à partir de la spécification d'API
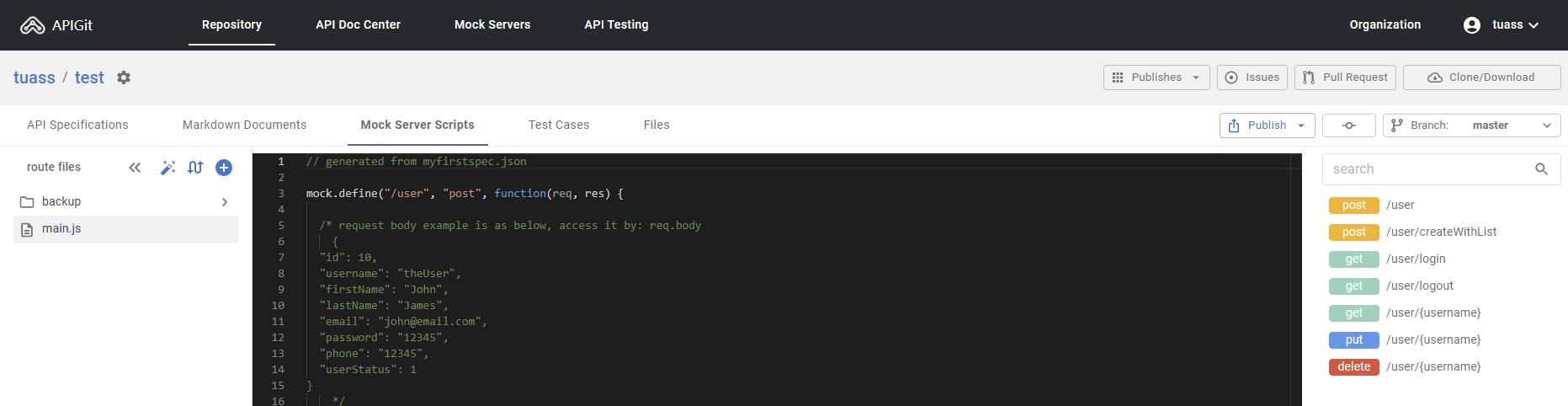
Une fois que vous avez cliqué sur l'icône de flèche à l'étape précédente, vous verrez que l'intégralité du script de route est générée pour vous.
 Generate Mock Server script automatically result Script de serveur fictif selon les spécifications de l'API
Generate Mock Server script automatically result Script de serveur fictif selon les spécifications de l'API
À quel point le script de serveur fictif est-il simple ?
Grâce au puissant outil automatique Mock Server, vous recevrez plusieurs scripts liés à la spécification de l'API. Cependant, il est important de noter que seules quelques lignes de code sont nécessaires pour déployer le serveur fictif.
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
Dans le fichier "main.js", vous trouverez une variété de fonctions de route liées à la spécification de l'API. Vous êtes libre de définir des fonctions supplémentaires dans ce fichier à des fins de tests supplémentaires.
Qu'est-ce que Dynamic MockServer ?
Avec Dynamic MockServer, les développeurs peuvent créer plusieurs scénarios pour différents points de terminaison, chacun avec des données de réponse, des en-têtes et des codes d'état différents. Cela permet aux développeurs de tester leurs applications dans divers scénarios et conditions, en s'assurant qu'elles fonctionnent comme prévu dans différentes situations.
Le déploiement d'un serveur Dynamic Mock sur la plate-forme Apigit est un processus simple. En définissant une liste de tableaux et en y ajoutant, en mettant à jour ou en effectuant une recherche, vous pouvez recevoir des réponses basées sur les requêtes que vous avez envoyées précédemment.
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
Qu'est-ce qu'un ingénieur logiciel aimerait ?
Pour vous assurer que votre script reste organisé et facile à comprendre, il est recommandé de définir toutes les routes dans le fichier "main.js". Cependant, si vous préférez garder votre code plus modulaire, vous pouvez créer un nouveau fichier de route en cliquant sur l'icône "+" et en ajoutant votre fonction de rappel au nouveau fichier. La structure du fichier apparaîtra comme suit :
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
Et définissez la fonction de rappel dans un autre fichier.
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
Pour un exemple complet, vous pouvez visiterGithub.
Continuez à explorer
Pour utiliser le serveur fictif que vous avez créé, vous devez d'abord publier le script. Une fois le script publié, vous pouvez trouver l'adresse du serveur dans la section "Mock Servers". Vous pouvez continuer à explorer le script de serveur fictif en visitantAutomatic generation of Ready-to-Use Mockservers ouMock Server API Definition.
© 2025 APIGit Inc.