server fittizio explorer
APIGit
2023-04-28
 explorer mock server
explorer mock server
Esplora il potente server fittizio
Genera automaticamente lo script Mock Server
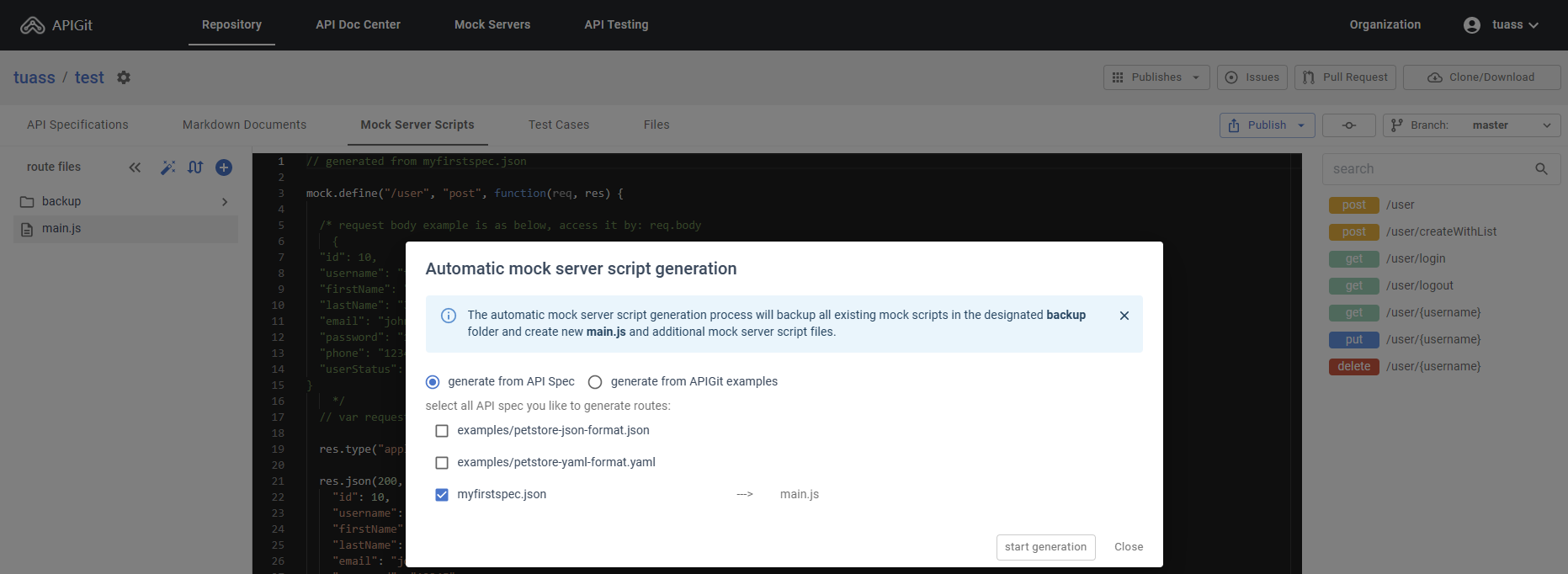
Se hai creato le tue specifiche all'interno del tuo repository, congratulazioni! Ora puoi generare automaticamente il Mock Server. Per fare ciò, vai semplicemente a "Mock Server Scripts" all'interno del tuo repository e fai clic sull'icona della freccia nella parte superiore della barra laterale. Verrà visualizzato il seguente set di istruzioni:
 Generate Mock Server script automatically action Genera script Mock Server dalle specifiche API
Generate Mock Server script automatically action Genera script Mock Server dalle specifiche API
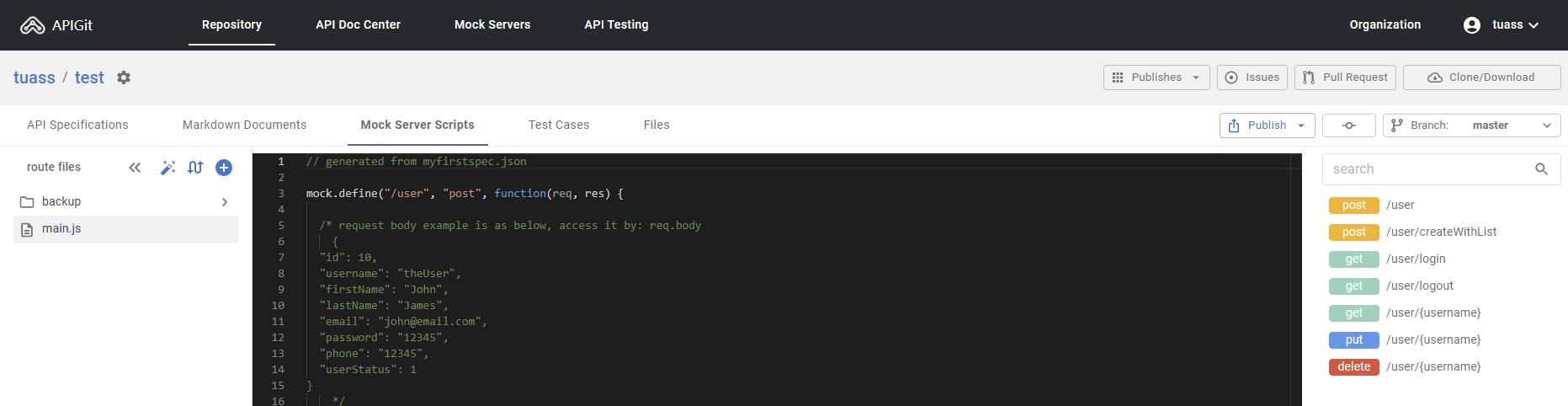
Dopo aver fatto clic sull'icona della freccia nel passaggio precedente, vedrai che l'intero script del percorso viene generato per te.
 Generate Mock Server script automatically result Script Mock Server in base alle specifiche API
Generate Mock Server script automatically result Script Mock Server in base alle specifiche API
Quanto è semplice lo script del server fittizio?
Grazie al potente strumento automatico Mock Server, riceverai diversi script relativi alla specifica API. Tuttavia, è importante notare che per distribuire il server fittizio sono necessarie solo poche righe di codice.
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
All'interno del file "main.js", troverai una varietà di funzioni di route correlate alla specifica API. Sei libero di definire funzioni aggiuntive all'interno di questo file allo scopo di ulteriori test.
Che cos'è un mockserver dinamico?
Con Dynamic MockServer, gli sviluppatori possono creare più scenari per diversi endpoint, ciascuno con dati di risposta, intestazioni e codici di stato diversi. Ciò consente agli sviluppatori di testare le proprie applicazioni in vari scenari e condizioni, assicurandosi che funzionino come previsto in diverse situazioni.
La distribuzione di un Dynamic Mock Server sulla piattaforma Apigit è un processo semplice. Definendo un elenco di array e aggiungendo, aggiornando o effettuando ricerche al suo interno, è possibile ricevere risposte in base alle richieste inviate in precedenza.
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
Cosa vorrebbe un ingegnere del software?
Per assicurarti che il tuo script rimanga organizzato e di facile comprensione, ti consigliamo di definire tutti i percorsi all'interno del file "main.js". Tuttavia, se preferisci mantenere il tuo codice più modulare, puoi creare un nuovo file di route facendo clic sull'icona "+" e aggiungendo la tua funzione di callback al nuovo file. La struttura del file apparirà come segue:
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
E definisci la funzione di callback in un altro file.
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
Per un esempio completo, puoi visitareGithub.
Continua a esplorare
Per utilizzare il Mock Server che hai creato, devi prima pubblicare lo script. Una volta che lo script è stato pubblicato, puoi trovare l'indirizzo del server all'interno della sezione "Mock Servers". Puoi continuare a esplorare lo script del server fittizio visitandoAutomatic generation of Ready-to-Use Mockservers OMock Server API Definition.
© 2025 APIGit Inc.