エクスプローラーモックサーバー
APIGit
2023-04-28
 explorer mock server
explorer mock server
強力なモック サーバーを探索する
モック サーバー スクリプトを自動的に生成する
リポジトリ内に独自の仕様を作成した場合は、おめでとうございます!モック サーバーを自動的に生成できるようになりました。これを行うには、リポジトリ内の「Mock Server Scripts」に移動し、サイドバーの上部にある矢印アイコンをクリックするだけです。これにより、次の一連の指示が表示されます。
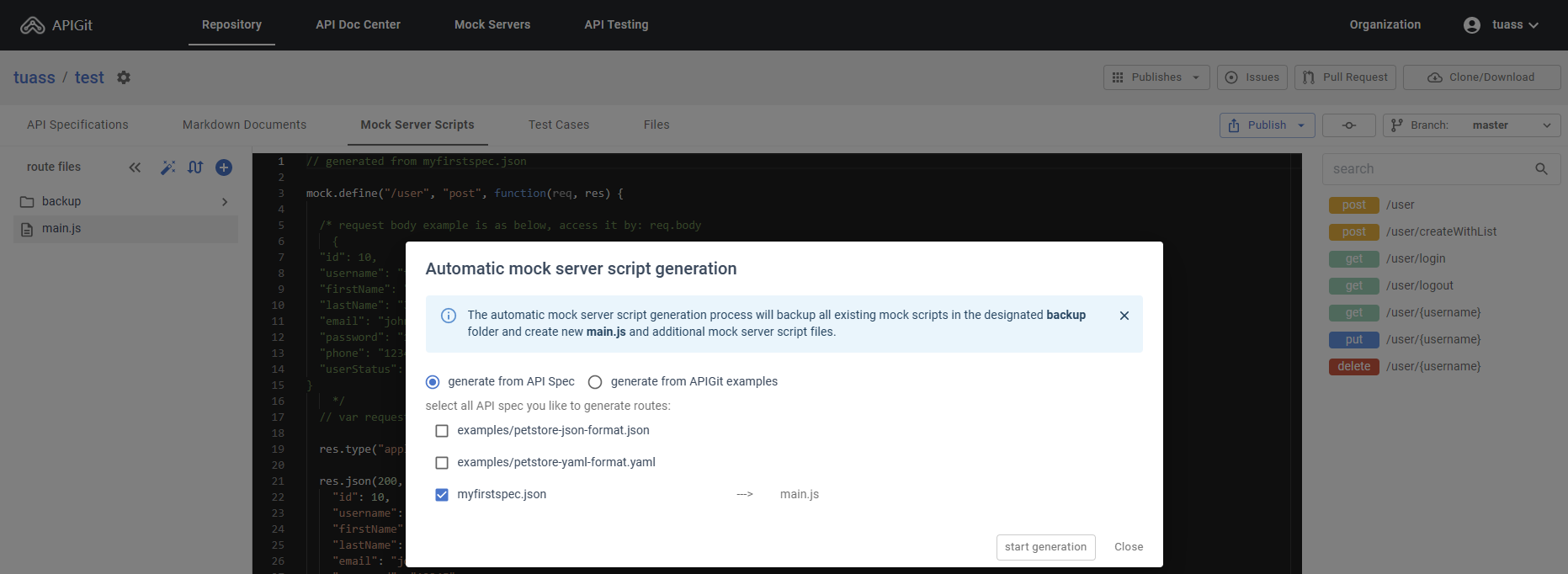
 Generate Mock Server script automatically action API 仕様からモック サーバー スクリプトを生成する
Generate Mock Server script automatically action API 仕様からモック サーバー スクリプトを生成する
前の手順で矢印アイコンをクリックすると、ルート スクリプト全体が生成されていることがわかります。
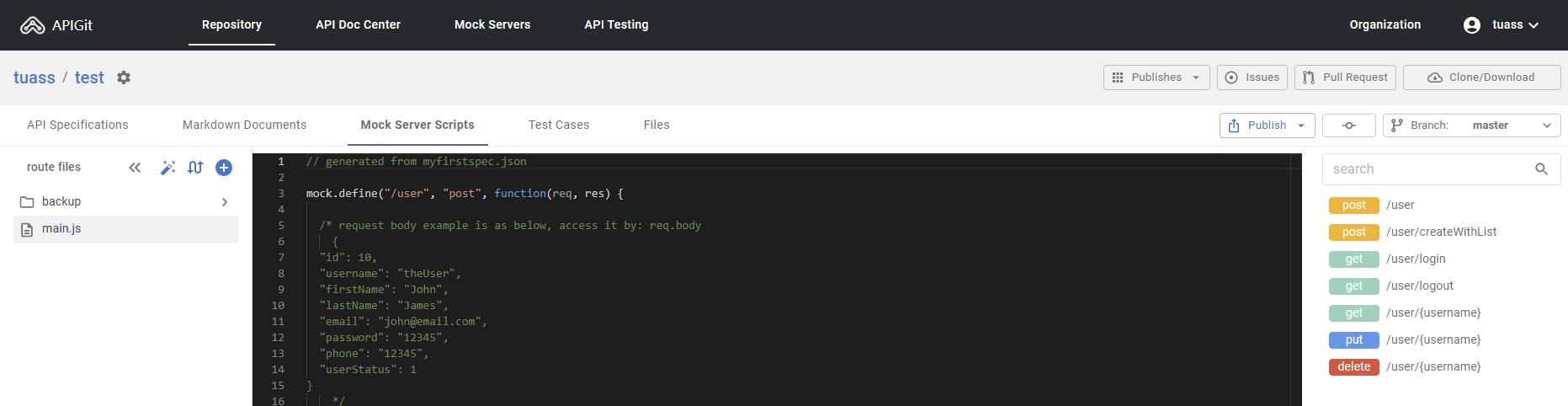
 Generate Mock Server script automatically result API 仕様に基づくモック サーバー スクリプト
Generate Mock Server script automatically result API 仕様に基づくモック サーバー スクリプト
モック サーバー スクリプトはどれくらい簡単ですか?
強力な自動モック サーバー ツールのおかげで、API 仕様に関連するいくつかのスクリプトを受け取ることができます。ただし、モック サーバーのデプロイに必要なコードは数行だけであることに注意してください。
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
「main.js」ファイル内には、API 仕様に関連するさまざまなルート関数があります。さらにテストする目的で、このファイル内に追加の関数を自由に定義できます。
動的 MockServer とは?
Dynamic MockServer を使用すると、開発者は、それぞれが異なる応答データ、ヘッダー、およびステータス コードを持つ、異なるエンドポイント用の複数のシナリオを作成できます。これにより、開発者はさまざまなシナリオや条件でアプリケーションをテストし、さまざまな状況で期待どおりに動作することを確認できます。
Apigit プラットフォームに Dynamic Mock Server をデプロイするのは簡単なプロセスです。配列リストを定義し、その中で追加、更新、または検索することにより、以前に送信した要求に基づいて応答を受け取ることができます。
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
ソフトウェアエンジニアは何を望んでいますか?
スクリプトを整理して理解しやすくするために、「main.js」ファイル内ですべてのルートを定義することをお勧めします。ただし、コードをよりモジュール化したい場合は、「+」アイコンをクリックしてコールバック関数を新しいファイルに追加することで、新しいルート ファイルを作成できます。ファイル構造は次のようになります。
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
別のファイルでコールバック関数を定義します。
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
完全な例については、次をご覧ください。Github.
探索を続ける
作成したモック サーバーを使用するには、最初にスクリプトを公開する必要があります。スクリプトが公開されると、「Mock Servers」セクション内でサーバー アドレスを見つけることができます。 にアクセスして、モック サーバー スクリプトを探索し続けることができます。Automatic generation of Ready-to-Use Mockservers またMock Server API Definition.
© 2025 APIGit Inc.