탐색기 모의 서버
APIGit
2023-04-28
 explorer mock server
explorer mock server
강력한 모의 서버 탐색
Mock Server 스크립트 자동 생성
리포지토리 내에서 고유한 사양을 만들었다면 축하합니다! 이제 Mock Server를 자동으로 생성할 수 있습니다. 이렇게 하려면 리포지토리 내에서 "Mock Server Scripts"로 이동하고 사이드바 상단에 있는 화살표 아이콘을 클릭하기만 하면 됩니다. 그러면 다음 지침이 표시됩니다.
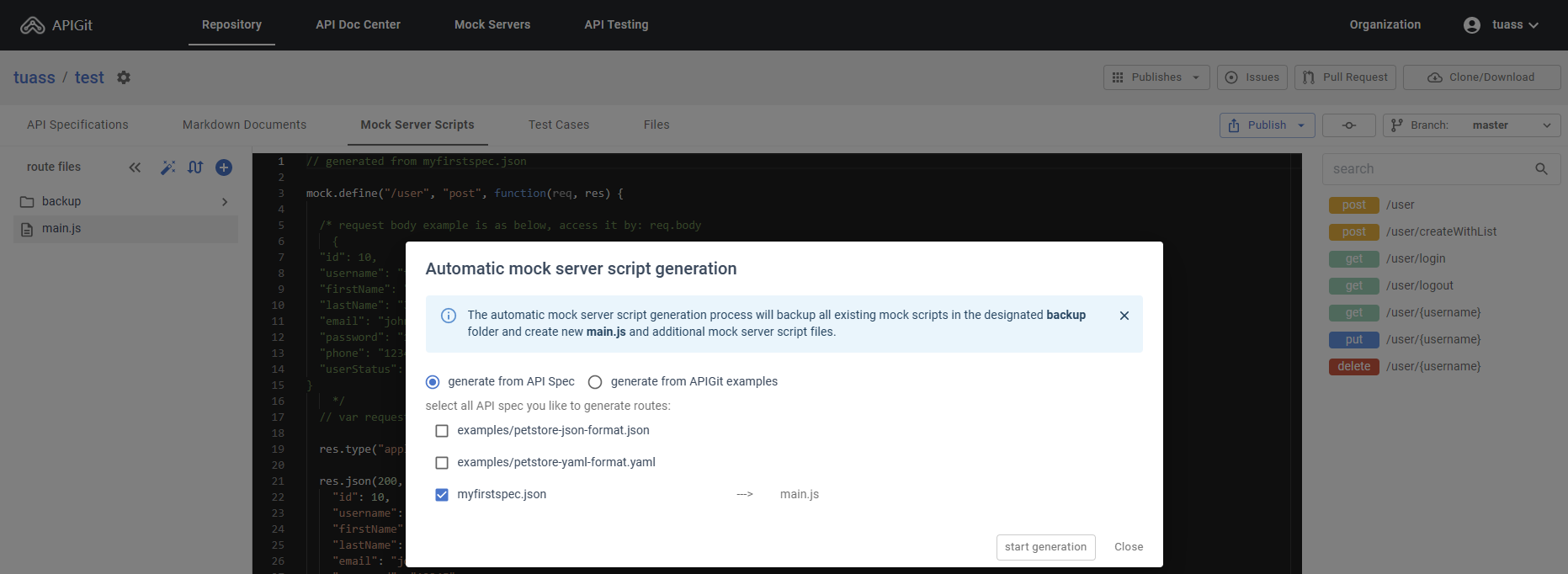
 Generate Mock Server script automatically action API 사양에서 모의 서버 스크립트 생성
Generate Mock Server script automatically action API 사양에서 모의 서버 스크립트 생성
이전 단계에서 화살표 아이콘을 클릭하면 전체 경로 스크립트가 생성된 것을 볼 수 있습니다.
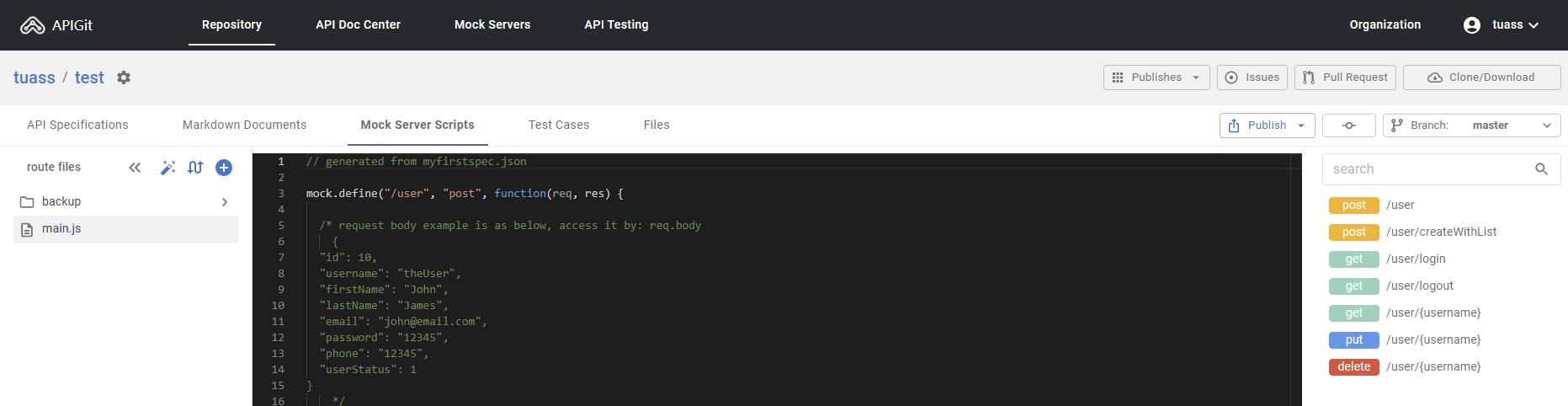
 Generate Mock Server script automatically result API 사양에 따른 모의 서버 스크립트
Generate Mock Server script automatically result API 사양에 따른 모의 서버 스크립트
모의 서버 스크립트는 얼마나 간단합니까?
강력한 자동 Mock Server 도구 덕분에 API 사양과 관련된 여러 스크립트를 받게 됩니다. 그러나 Mock Server를 배포하는 데 몇 줄의 코드만 필요하다는 점에 유의해야 합니다.
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
"main.js" 파일 내에서 API 사양과 관련된 다양한 경로 기능을 찾을 수 있습니다. 추가 테스트를 위해 이 파일 내에서 추가 기능을 자유롭게 정의할 수 있습니다.
Dynamic MockServer란 무엇입니까?
Dynamic MockServer를 사용하여 개발자는 각기 다른 응답 데이터, 헤더 및 상태 코드가 있는 다양한 엔드포인트에 대한 여러 시나리오를 만들 수 있습니다. 이를 통해 개발자는 다양한 시나리오와 조건에서 애플리케이션을 테스트하여 다양한 상황에서 예상대로 작동하는지 확인할 수 있습니다.
Apigit 플랫폼에 Dynamic Mock Server를 배포하는 것은 간단한 프로세스입니다. 배열 목록을 정의하고 그 안에서 추가, 업데이트 또는 검색하면 이전에 보낸 요청을 기반으로 응답을 받을 수 있습니다.
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
소프트웨어 엔지니어가 원하는 것은 무엇입니까?
스크립트를 구성하고 이해하기 쉽게 유지하려면 "main.js" 파일 내에서 모든 경로를 정의하는 것이 좋습니다. 그러나 코드를 더 모듈식으로 유지하려면 "+" 아이콘을 클릭하고 새 파일에 콜백 함수를 추가하여 새 경로 파일을 만들 수 있습니다. 파일 구조는 다음과 같이 나타납니다.
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
그리고 다른 파일에서 콜백 함수를 정의합니다.
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
전체 예를 보려면 다음을 방문하십시오.Github.
계속 탐색
생성한 Mock Server를 사용하려면 먼저 스크립트를 게시해야 합니다. 스크립트가 게시되면 "모의 서버" 섹션에서 서버 주소를 찾을 수 있습니다. 다음을 방문하여 모의 서버 스크립트를 계속 탐색할 수 있습니다.Automatic generation of Ready-to-Use Mockservers 또는Mock Server API Definition.