Explorer-Mock-Server
APIGit
2023-04-28
 explorer mock server
explorer mock server
Erkunden Sie den leistungsstarken Mock-Server
Mock Server-Skript automatisch generieren
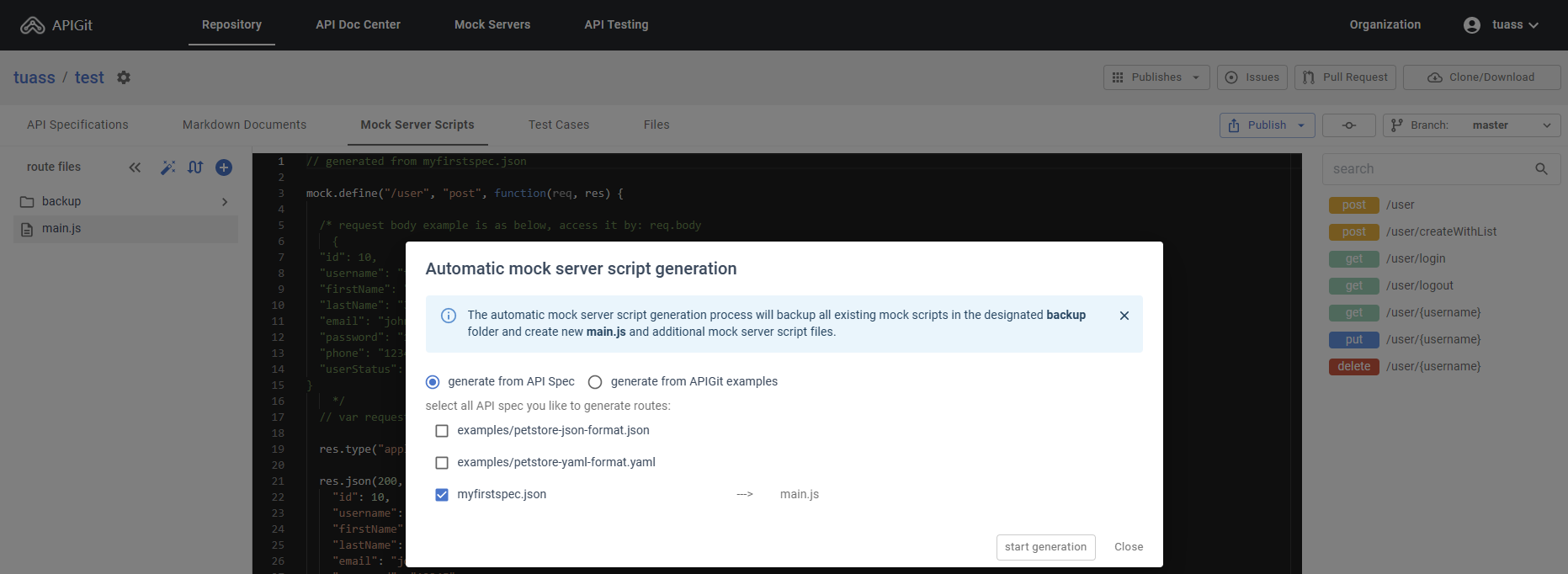
Wenn Sie Ihre eigene Spezifikation in Ihrem Repository erstellt haben, herzlichen Glückwunsch! Sie können den Mock-Server jetzt automatisch generieren. Navigieren Sie dazu einfach zu „Mock Server Scripts“ in Ihrem Repository und klicken Sie auf das Pfeilsymbol oben in der Seitenleiste. Dadurch werden die folgenden Anweisungen angezeigt:
 Generate Mock Server script automatically action Generieren Sie ein Mock-Server-Skript aus der API-Spezifikation
Generate Mock Server script automatically action Generieren Sie ein Mock-Server-Skript aus der API-Spezifikation
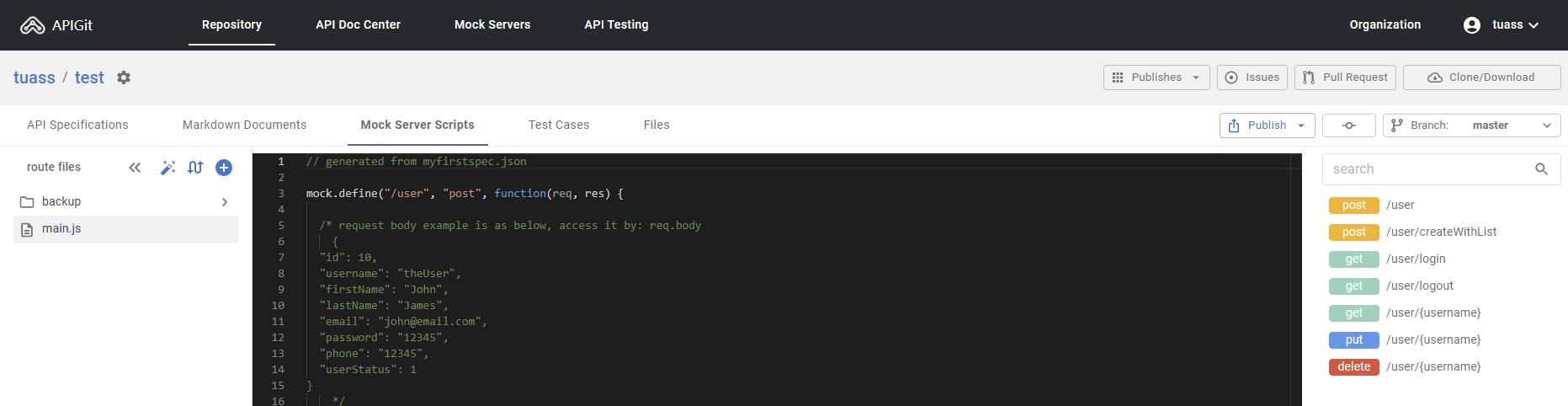
Nachdem Sie im vorherigen Schritt auf das Pfeilsymbol geklickt haben, sehen Sie, dass das gesamte Routenskript für Sie generiert wird.
 Generate Mock Server script automatically result Mock-Server-Skript gemäß API-Spezifikation
Generate Mock Server script automatically result Mock-Server-Skript gemäß API-Spezifikation
Wie einfach ist das Mock-Server-Skript?
Dank des leistungsstarken automatischen Mock-Server-Tools erhalten Sie mehrere Skripte, die sich auf die API-Spezifikation beziehen. Es ist jedoch wichtig zu beachten, dass nur wenige Codezeilen erforderlich sind, um den Mock-Server bereitzustellen.
//this script should be in main.js
mock.define("/", "GET", function (req, res) {
res.send(200, "welcome to apigit mock server");
});
Innerhalb der Datei „main.js“ finden Sie eine Vielzahl von Routenfunktionen, die sich auf die API-Spezifikation beziehen. Es steht Ihnen frei, weitere Funktionen innerhalb dieser Datei für weitere Testzwecke zu definieren.
Was ist Dynamic MockServer?
Mit Dynamic MockServer können Entwickler mehrere Szenarien für verschiedene Endpunkte mit jeweils unterschiedlichen Antwortdaten, Headern und Statuscodes erstellen. Auf diese Weise können Entwickler ihre Anwendungen in verschiedenen Szenarien und Bedingungen testen und sicherstellen, dass sie in verschiedenen Situationen wie erwartet funktionieren.
Die Bereitstellung eines dynamischen Mock-Servers auf der Apigit-Plattform ist ein unkomplizierter Prozess. Indem Sie eine Array-Liste definieren und diese hinzufügen, aktualisieren oder darin suchen, können Sie Antworten basierend auf den zuvor gesendeten Anforderungen erhalten.
//all routes should be defined in main.js)
// global state
state.users = state.users || []
// create a user
mock.define("/user", "POST", function (req, res) {
var user = req.body;
if (user.username === "") {
res.send(405, "Invalid input");
return;
}
user.id = uniqueId(); // generate uniqueID for the new user
state.users.push(user);
res.send(200, user);
});
// find user by name
mock.define("/user/{username}", "GET", function (req, res) {
var user = null;
for (var i = 0; i < state.users.length; i++) {
if (state.users[i].username == req.params.username) {
user = state.users[i];
break;
}
}
if (user === null) {
res.send(404, "User not found");
return;
}
res.send(200, user);
});
Was möchte ein Software-Ingenieur?
Um sicherzustellen, dass Ihr Skript organisiert und leicht verständlich bleibt, wird empfohlen, dass Sie alle Routen innerhalb der Datei "main.js" definieren. Wenn Sie Ihren Code jedoch modularer halten möchten, können Sie eine neue Routendatei erstellen, indem Sie auf das Symbol „+“ klicken und Ihre Callback-Funktion zur neuen Datei hinzufügen. Die Dateistruktur sieht wie folgt aus:
//main.js
var pet = require("./routes/pet.js")
// define the routes callback in seperated files
// pet
mock.define("/pet", "PUT", pet.updatePet); // update an existing pet
Und definieren Sie die Callback-Funktion in einer anderen Datei.
//./routes/pet.js
// global state
state.pets = state.pets || []
exports.updatePet = function (req, res) {
var pets = state.pets || [];
var pet = req.body;
var i = 0;
for (i = 0; i < pets.length; i++) {
if (pets[i].id == pet.id) {
pets[i] = pet;
state.pets = pets;
break;
}
}
if (i === pets.length) { // menas not found the pet
res.send(404, 'Pet not found');
return;
}
res.send(200, pet);
};
Zum vollständigen Beispiel können Sie besuchenGithub.
Erkunden Sie weiter
Um den von Ihnen erstellten Mock-Server verwenden zu können, müssen Sie zuerst das Skript veröffentlichen. Sobald das Skript veröffentlicht wurde, finden Sie die Serveradresse im Abschnitt „Mock Servers“. Sie können das Mock-Server-Skript weiter erkunden, indem Sie besuchenAutomatic generation of Ready-to-Use Mockservers oderMock Server API Definition.
© 2025 APIGit Inc.